You’ve probably come across programs that are useful but outdated and lack modern features. When confronted with this situation, it appears that deleting the program and starting over is the best option. However, it is possible to refactor the internal structure of the source code without changing the behavior of the software. Additionally, refactoring ensures that the program is always up to date.
While refactoring is a great idea, teams frequently misunderstand it and lack the necessary skills to implement it. There are also considerations to keep in mind as they begin the process of refactoring legacy applications.
We’ve been refactoring several apps and software to save our clients time and money. This post will explain software refactoring, how to refactor legacy code, the benefits, and techniques to employ.
Table of Contents
So, What Is Software Refactoring?
Software refactoring entails modifying or reworking the code without changing its functionality. It is a method of upgrading and improving code while maintaining the software’s original structure.

The code is not completely rewritten in refactoring; rather, it is edited and cleaned up. Refactoring, as opposed to the time-consuming process of rewriting code from scratch, is faster and less expensive in the development process.
How about Legacy Code?
As the name implies, Legacy codes are relics or codes that have become obsolete due to the passage of time. They also include source code written for non-supported operating systems that are no longer in use. Unless you are starting a project from scratch, legacy code is fairly common and can be challenging to work with if you did not write the original code.
At any point in time, legacy codes meaning may extend to any of the following:
- Code inherited from a previous developer or older software versions.
- Unmaintained by the original developer codes.
- Non-supported operating systems, hardware, and file formats.
- Outdated software or code that you do not comprehend.
Why Refactor Legacy Code?
Legacy codes, while old, serve important functions in your work. Refactoring can be used for a variety of purposes, including the following:
- Enhancing code readability.
- Reducing the code architecture’s complexity.
- Improving the maintainability of the source code.
- Increasing pliability.
- Improving performance.
- Facilitating the execution of test programs.
- Removing all bugs from the existing source code.
- Supporting newer technologies.
In general, there are three types of refactoring in software engineering:
- Source code refactoring: Includes debugging and improving the functionality of the original code in order to eliminate bugs.
- Database refactoring: This is the process of fine-tuning the database infrastructure in order to improve design and performance.
- User interface refactoring: This technique works on the UI of enterprise applications to improve consistency while maintaining the functionality of such applications.
Cloud Migration Refactoring
Cloud migration is one of the most popular software development trends. In cloud migration, refactoring entails moving software to the cloud environment while repairing the code to make it compatible with the cloud infrastructure.
Valid legacy code written prior to the widespread adoption of cloud infrastructure can be worked on to fit into this new system. The following are some of the benefits of migrating your software to the cloud ecosystem:
- A low-cost method of storing data.
- Adapting code to cloud management can aid in easy scaling.
- Durability
Database Refactoring
Database refactoring refers to a minor or simple change to the structure/schema of a database that improves the design while retaining the database’s original behavior or functionality. Tables, functions such as stored procedures and triggers, and view definitions are all part of the structure. Refactoring a database is more intensive and time-consuming than refactoring code.

User Interface Refactoring
The user interface is the means by which users interact with the program. users’ needs change over time, and an app built ten years ago with old programming languages may become obsolete for today’s users.
In UI/IX, aesthetics and outward appearance are important. Changes to fonts, formats, color, contrast, and writing in an active voice would be implemented as part of UI/UX re-engineering. Refactoring, using heuristics, and improving the internal logic of the source code are not the same as UI/UX.
Benefits of Software Refactoring
The debate between refactoring and rewriting code has raged on among developers. While both have advantages, let us look at the benefits of refactoring software first.
1. Refactoring can be applied to any type of software architecture.
2. Software refactoring does not have to involve the entire software. It could be only a small part of it. As a result, developers can choose which parts to refactor, saving money.
3. Maintenance costs are reduced because developers no longer need to create multiple codebases; just one is sufficient.
4. For developers who have been working on that code for a while, knowing the source code allows changes to be applied more quickly, and no external approval is required.
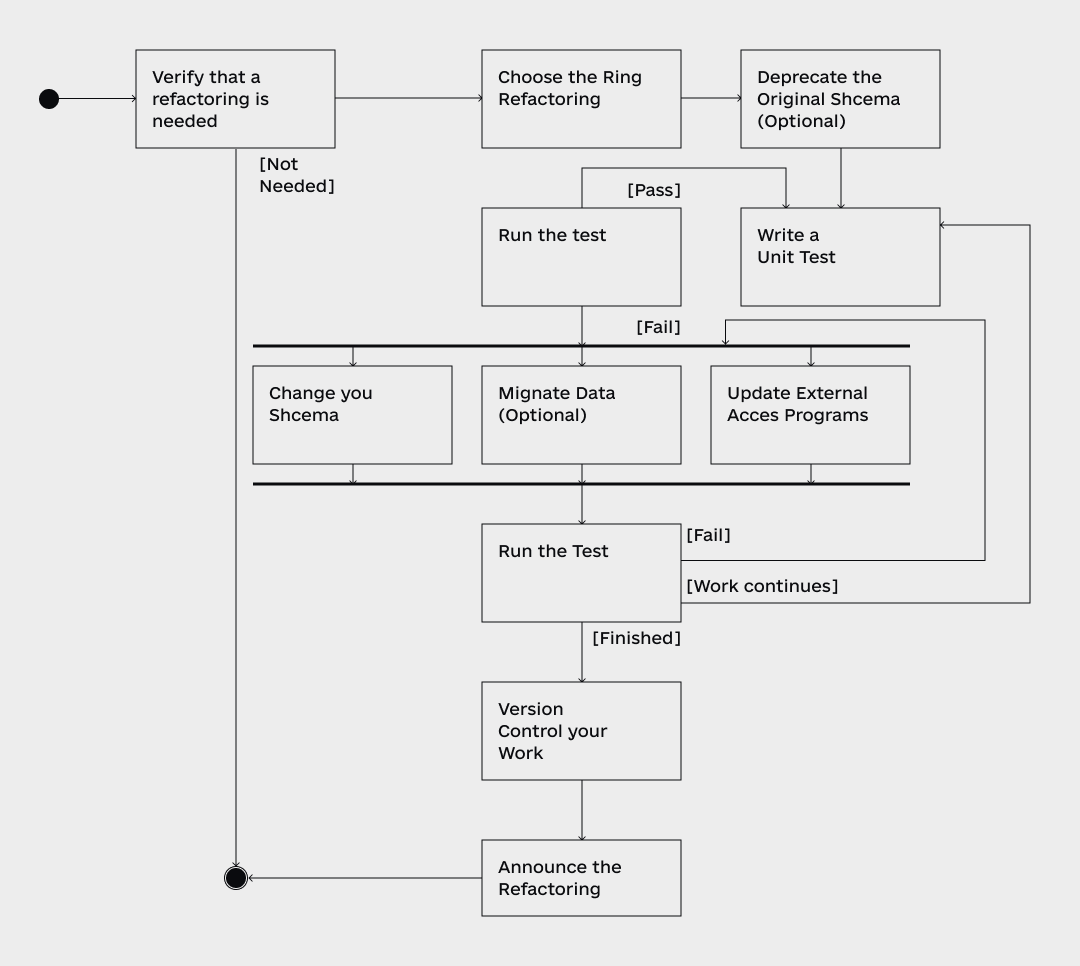
Refactoring Legacy Code: How to Do It?
Though legacy code may be unusable, refactoring can improve it. Refactoring brings the application up-to-date with the latest technology without compromising its external behavior. You only need to rewrite the internal structure, which is much simpler and faster than rewriting the entire code.
✅ Companies that utilize legacy code may decide to keep it that way due to its comparative advantages, or they may be afraid of rewriting the code and introducing bugs or even compromising the software’s functionality.
Regrettably, the code becomes obsolete and accumulates technical debts. Offsetting these debts is critical to bringing the code up to date with current technology.
✅ Most developers try to avoid technical debts because they entail the time-consuming and tedious removal of bugs as well as the addition of new features. Instead, developers refactor legacy code as a better alternative.
More so, refactoring legacy applications rehabilitates or overhauls the code by cleaning it up, making it more understandable, and merging variables and classes to improve the internal structure.
✅ Unwanted code should be removed and rewritten as part of the refactoring process. However, it is not a complete rewrite, and only a few component units are affected.
Let’s go over the techniques for refactoring in Java and other programming languages.
The Most Common Code Refactoring Methods
So how to refactor old code? What techniques are the best and why? Before we answer, here are some code refactoring tips for you.
- Begin the process in stages; making minor changes at various points throughout the program improves it.
- After each change, test the code; continuous tests are intended to keep bugs from contaminating the program.
- Avoid adding new code features until the refactoring process is complete.
- Conduct a quality assessment to improve test results.
- Always keep in mind that the refactoring process never ends.
Let’s get started with the techniques!
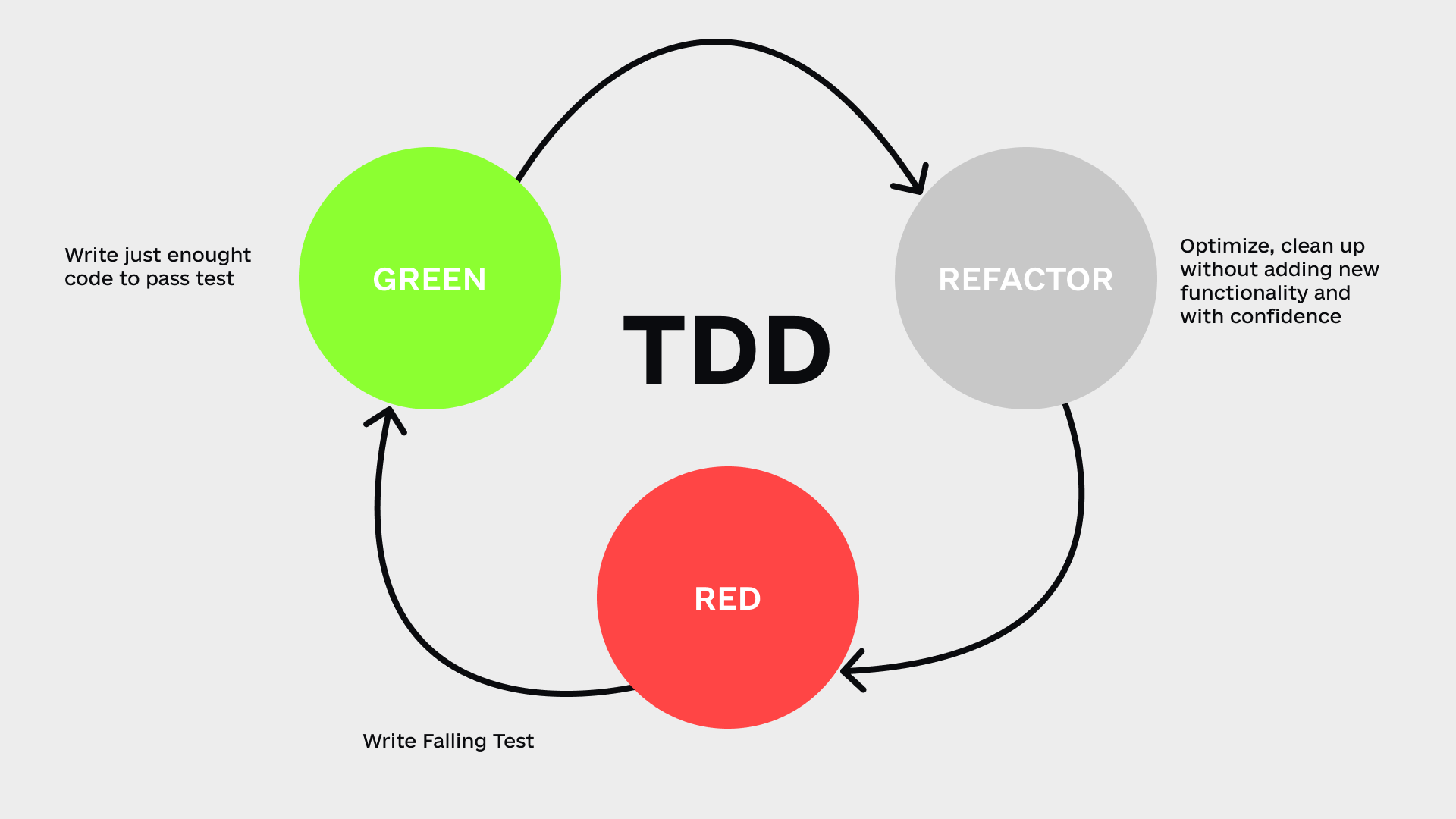
1. Refactoring from Red to Green (RGR)
RGR, depicted as a colored cycle, is widely used in the software development community. Simply put, RGR is a type of test-driven development (TDD) that starts with a write test (red), then improves the test until it passes (green), and finally improves the design (refactor). The RGR tool gives instant feedback on test results.

2. Abstraction
Maybe you’re working on a large project with a lot of code to refactor, and you should consider abstraction techniques. The abstraction technique aids in the reduction of large chunks of code while eliminating instances of duplication.
Classes are categorized to form a superclass or pushed down to a subclass using the Pull-Up/Pull-Down method. The benefit of this technique is that the system can be released even while changes are being made. Encapsulated field and generalized type are two common examples.
3. Composition
The composing method, which includes the extraction and in-line methods, is used to locate and retrieve fragments from complex and incomprehensible codes. The composing technique helps to trim the code in order to eliminate duplications and create leaner, neater code. The fragmented code is then replaced with a call to a new method. The extraction method includes features such as class, interface, and local variables.
Here are some code refactoring examples:
A. Extract Method
Challenge: There are code fragments that must be placed in a class.
printOwing(): void {
printBanner();
// Print details.
console.log(“name: ” + name);
console.log(“amount: ” + getOutstanding());
}
Solution: Transfer this code to a new method (or function), and replace the old code with a call to the new method.
printOwing(): void {
printBanner();
// Print details.
console.log(“name: ” + name);
console.log(“amount: ” + getOutstanding());
}
printOwing(): void {
printBanner();
printDetails(getOutstanding());
}
printDetails(outstanding: number): void {
console.log(“name: ” + name);
console.log(“amount: ” + outstanding);
}
B. Remove Assignments to Parameters
Challenge: Some value is given to a parameter within the method.
discount(inputVal: number, quantity: number): number {
if (quantity > 50) {
inputVal -= 2;
}
// …
}
Solution: Utilize a local variable rather than a parameter.
discount(inputVal: number, quantity: number): number {
let result = inputVal;
if (quantity > 50) {
result -= 2;
}
// …
}
Substitute Temp with Query
Challenge: In your code, store the result of an expression in a local variable for future use.
calculateTotal(): number {
let basePrice = quantity * itemPrice;
if (basePrice > 1000) {
return basePrice * 0.95;
}
else {
return basePrice * 0.98;
}
}
Solution: Transfer the entire expression to a different method and return the result. Rather than using a variable, query the method. Wherever possible, incorporate the new method into existing methods.
calculateTotal(): number {
if (basePrice() > 1000) {
return basePrice() * 0.95;
}
else {
return basePrice() * 0.98;
}
}
basePrice(): number {
return quantity * itemPrice;
}
4. Simplifying
The goal of the simplification method is to make codes less complicated and easier to read. Legacy codes have a tendency to become complicated and confusing over time. By editing the relationship between classes and naming or removing specific parameters, the logic in these codes is simplified. Simplifying can take various forms, such as the consolidation of conditional fragments and expressions, for example.
Let’s look at some examples of this method, specifically the decomposition of conditional and the replacement of conditional with polymorphism.
A. Decompose Conditional
Challenge: You have a set of complex conditional
(if-then/else or switch).
if (date.before(SUMMER_START) || date.after(SUMMER_END)) {
charge = quantity * winterRate + winterServiceCharge;
}
else {
charge = quantity * summerRate;
}
Solution: Decompose the complicated parts of the conditional into separate methods: the condition, then and else.
if (isSummer(date)) {
charge = summerCharge(quantity);
}
else {
charge = winterCharge(quantity);
}
B. Replace Conditional with Polymorphism
Challenge: You have a conditional that performs various actions depending on object type or properties.
class Bird {
// …
getSpeed(): number {
switch (type) {
case EUROPEAN:
return getBaseSpeed();
case AFRICAN:
return getBaseSpeed() – getLoadFactor() * numberOfCoconuts;
case NORWEGIAN_BLUE:
return (isNailed) ? 0 : getBaseSpeed(voltage);
}
throw new Error(“Should be unreachable”);
}
}
Solution: Make subclasses that correspond to the conditional’s branches. Create a shared method within the subclass and move code from the conditional’s corresponding branch to it. Then, in place of the conditional, replace it with the relevant method call. As a result, depending on the object class, proper implementation is achieved through polymorphism.
abstract class Bird {
// …
abstract getSpeed(): number;
}class European extends Bird {
getSpeed(): number {
return getBaseSpeed();
}
}
class African extends Bird {
getSpeed(): number {
return getBaseSpeed() – getLoadFactor() * numberOfCoconuts;
}
}
class NorwegianBlue extends Bird {
getSpeed(): number {
return (isNailed) ? 0 : getBaseSpeed(voltage);
}
}
// Somewhere in client code
let speed = bird.getSpeed();
5. Moving Features Between Objects
New classes are created to implement this method, and the functionality is then moved between the old and new classes. The specifics of this will not be made available to the public. You must, however, understand when to transfer features between classes.
In general, you can move features when you notice that a class is overburdened with too many responsibilities, or when a class is a surplus to program requirements. Some examples include: moving a field, extracting a class, moving a method, introducing a local extension, hiding a delegate, and so on.
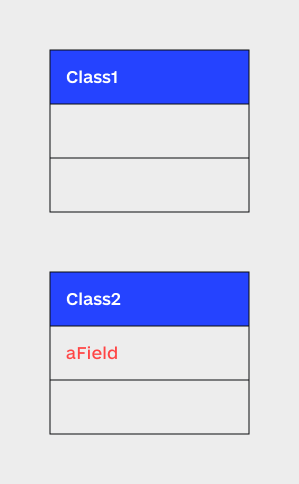
A. Move Field
Challenge: A field is used more in another class than in its class.

Explanation: Create a field in a new class and redirect all users of the old field to it.

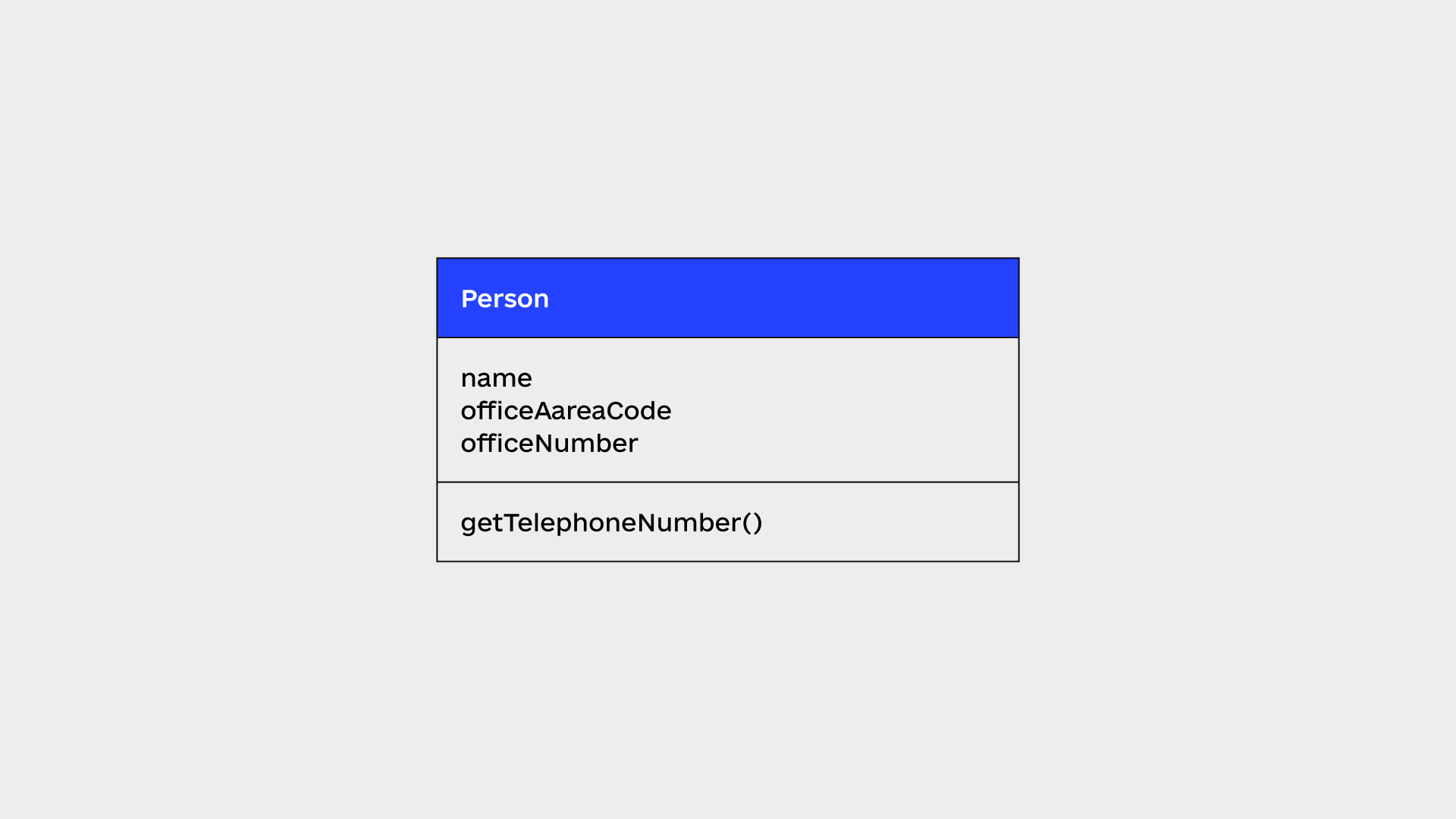
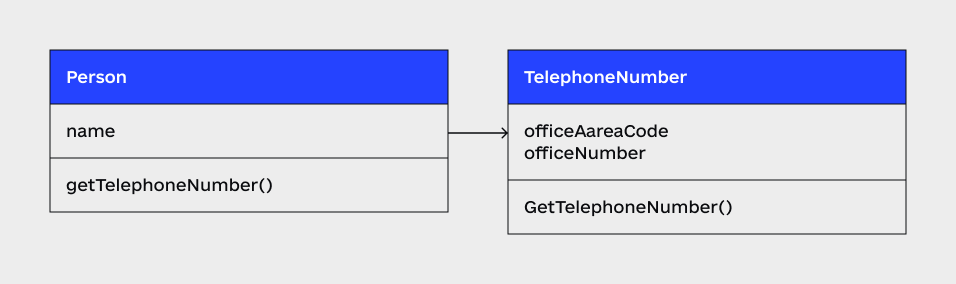
B. Extract Class
Challenge: When one class does the work of two classes, it leads to awkward results.

Solution: Rather, make a new class and place the fields and methods responsible for the relevant functionality.

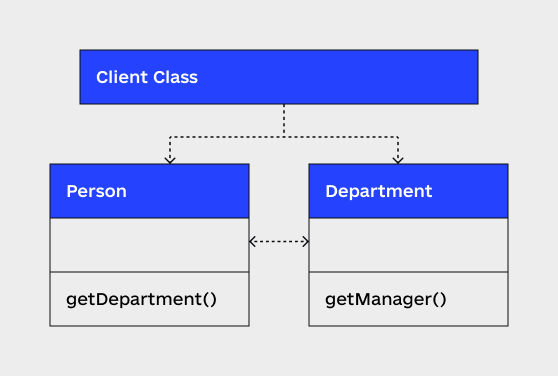
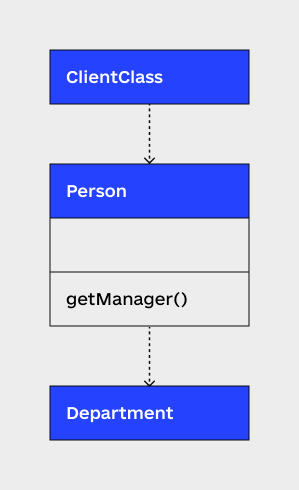
C. Hide Delegate
Challenge: The client gets object B from a field or method of object А. Then the client calls a method of object B.

Solution: Design a different method in class A that delegates the call to object B. Now the client doesn’t know about or rely on class B.

Conclusion
Code refactoring is an important part of any software development project. To better understand its importance, consider code re-engineering as keeping an office desk clean and organized. You maintain order, everything is easier to find and use, and you are less stressed. A cluttered desk, on the other hand, can create a chaotic and stressful environment.
The same is true for written code. Finally, keep in mind the importance of regular code cleanin. If done correctly, you will have a higher quality application as well as a more productive and effective working team.
















Popular
Latest