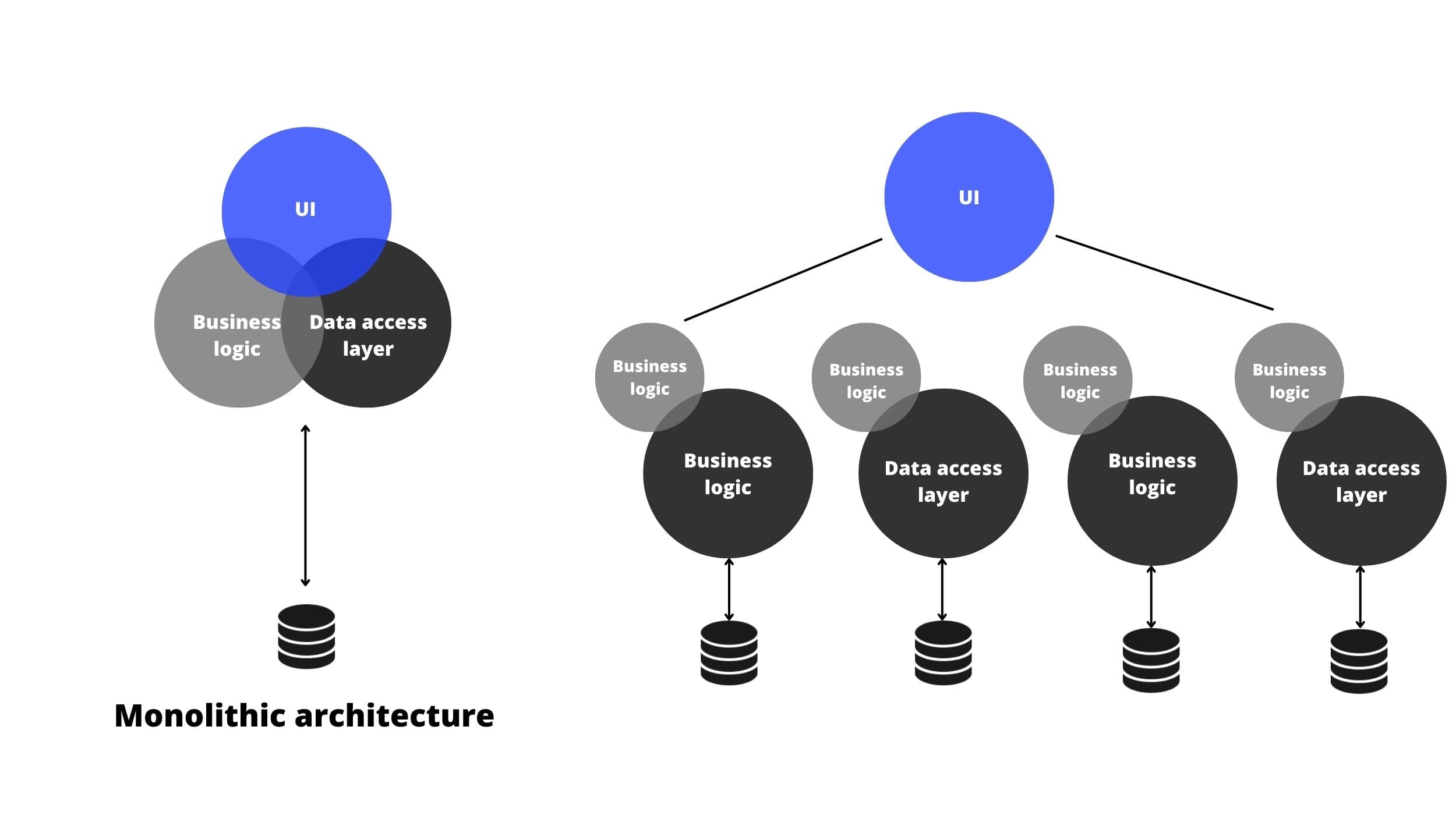
It’s a common question asked by software developers: “When should we use micro frontends?” It requires looking into the usability of both conventional monolithic and micro frontend designs to provide an answer. “Monolithic” refers to an application that was built in one continuous process. A typical monolith will consist of a user interface (UI) on the client side, an application running on the server, and a database on the back end. Because of its predictable scale and complexity, monolithic architecture is well-suited for proof-of-concept builds by smaller teams or startups.
However, as teams and projects expand, the development environment may become too crowded to handle the workload. Monolithic approaches make it difficult to update to more recent versions of programming languages, frameworks, or other tech stacks because of how tightly intertwined and dependent each component is on every other. In a different scenario, let’s imagine a large corporation that is in the midst of a comprehensive software redesign. Because of the increasing complexity of engineering and management at this scale, the company is likely to face a wide range of challenges.
You’re well aware that using a top-down, unified strategy will be a total wreck. Engineers’ productivity suffers as a result of the lengthened and more taxing development cycle. In addition, a new set of emergent properties typical of complex projects renders the design problem unsolvable because of the restricted technology. Therefore, complex and large-scale organizations will need to disperse the development of their massive systems across multiple departments and frameworks. This is due to the complexity of the structures required for such massive undertakings.
Well, it is not as simple as it might seem to find a happy medium between fast performance and low maintenance requirements. At this point, “micro frontends” can be a real lifesaver. Recently, many large companies have begun using micro-frontends due to their rising popularity. This includes DAZN, Ikea, Starbucks, and many more. Whether you’re a startup with a team of 5 engineers or an established tech company with an extended development team and you’re considering the best time to implement micro frontends in your projects, this article will be helpful. Code & Care discusses the advantages of micro frontends and when you should use them.
Table of Contents
What are Microfrontends?
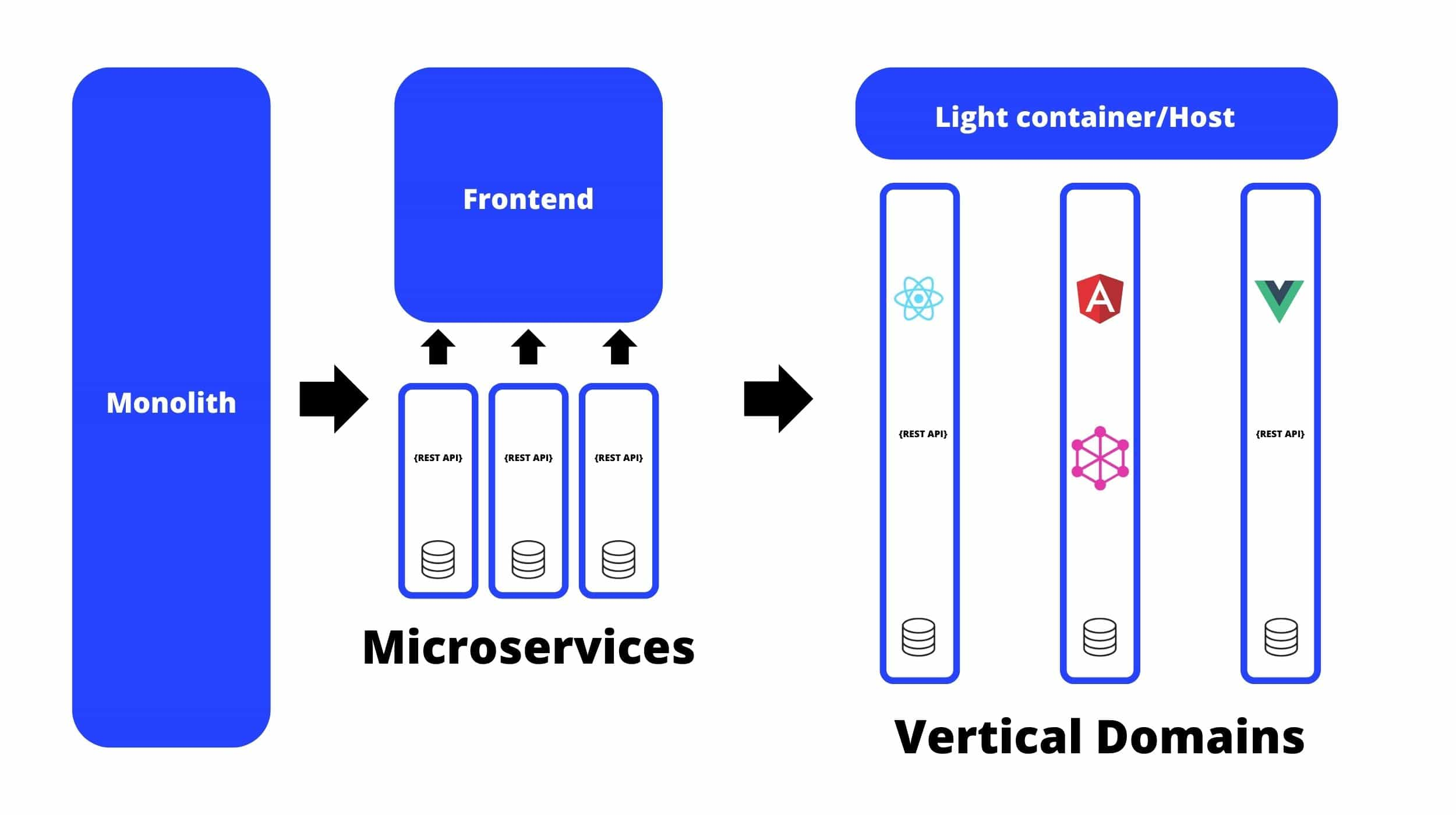
Micro frontends are a modern architecture in which the user interfaces (front ends) of web applications are constructed from modular components that can be developed by different teams using different technologies. Micro-frontend architectures are similar to those used for back-ends, which are typically made up of semi-independent microservices.

Although API gateways allow for the backend of modularized applications to talk to the front end, the concept of monolithic applications has evolved toward a more decoupled backend. Instead of treating the frontend as a single, unified piece, as is the case with traditional architectures, the micro frontend architecture uses microservices to achieve its goals. The advantages of using multiple, smaller front ends instead of one large one are becoming increasingly apparent, and major corporations like IKEA and Spotify are starting to take notice.
Microfrontends are handy when teams have large projects with many developers working together in a complex business domain and want to simplify things by breaking things up into smaller, more manageable pieces and deploying those pieces separately without overwhelming communication and coordination.
First, let’s take a look at Micro Frontend through the lens of a video streaming homepage’s browse section. To keep things simple, let’s say there are four different groups (team A, team B, team C, team D).
- Team A focuses on trailer-less films (employs Angular)
- Team B builds the catalog (employs React)
- Team C is hard at work on the bio section (employs Vue.js)
- Team D is developing a movie database search tool (employs Javascript/jQuery).
It’s clear that each group handles a specific task. This is how teams utilizing microfrontends operate.
Traditional Monolithic Architecture Vs. Microfrontends

In order to keep up with the ever-changing space, developers constantly experiment with new methods of web and software development. The use of software-level architecture, patterns developed to create a defined framework that permits simple communication between a developer and a program, is one crucial factor that significantly affects development processes. It was on this basis that microfrontends were born. However, in 2022, it’s not uncommon to find software development companies that overlook the need for microfrontends and instead continue to struggle with traditional frameworks. Hence, it makes sense to ask why some teams are still stuck on monolithic frontend codebases.
Let’s find out by comparing microfrontends to monolithic frameworks.
| Feature | Monoliths | Microservices |
|---|---|---|
Meaning | A monolithic app is one that is built from the ground up as a single entity. | Microservices are independently deployable subsystems that make up an architecture. |
| Characteristics | - Small scale application - Horizontal scaling - No reusable components - Single database | - Large scale application - Vertical scaling - Reusable components - Individual databases |
| When to use | - When building small scale projects - When building a proof of concept - When the project’s scale and complexity are predefined - Quick projects | - When building big software development projects - When developing complex systems - When teams take on multiple domains |
| Who can use | - Startups - Small teams - Minimally advanced teams - Companies with only one frontend team | - Multiple frontend teams - Large companies - Rapidly expanding teams |
| Advantages | - Easy deployment - Easy testing - Easy development | - Better scalability - Flexible tech stack - Higher agility |
| Disadvantages | - Limited scalability - Slower performance - More resources | - Complex testing of individual units - Deployment issues |
The Pros and Cons of Micro frontends
Using micro frontends in software or web development requires some forethought into how the framework will alter the final product. So, as you develop software, knowing the advantages and disadvantages of micro frontends will help you make informed decisions.
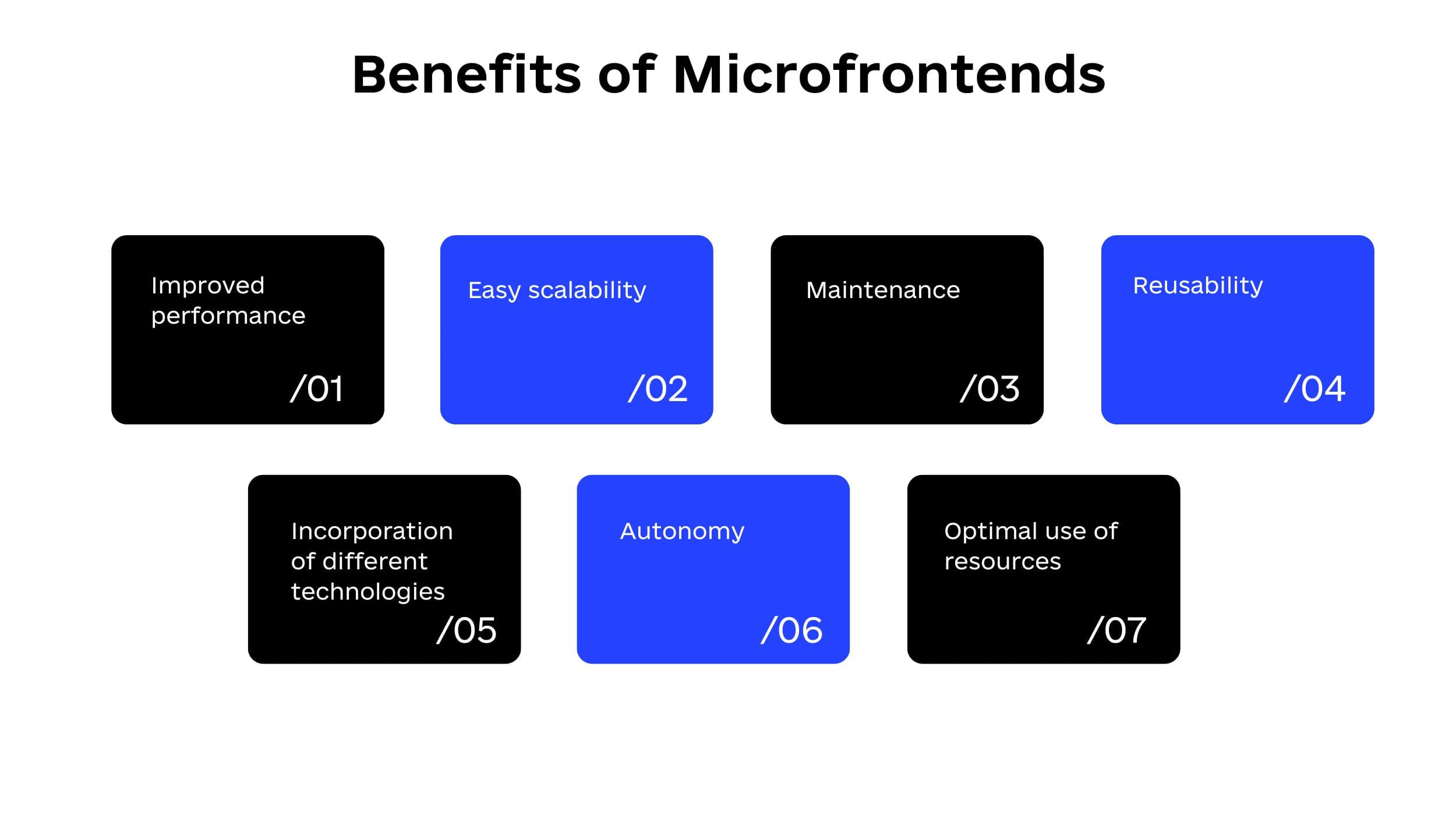
Benefits of Microfrontends
Here are the ways using a microfrontend can streamline the development process and improve the quality of the final product.

☑ Improved performance
To better implement features, the micro front end can be used to eliminate some of the many inefficiencies of conventional web development. A micro frontend can be used to defer the loading of modules until they are needed, ultimately improving the speed of a website or software.
☑ Easy scalability
When a company expands, the software it uses must be flexible enough to incorporate the new features without detracting from the experience users have come to expect. A better explanation is that micro frontends make it simple for programmers to enhance an existing website or piece of software by incorporating brand-new features and functions without disrupting any of the existing ones.
☑ Maintenance
Experienced users of applications know how challenging it is to keep the software up to date. When dealing with large, ambitious projects all at once, maintainability becomes even more of a challenge. Micro frontends enable developers to break down the frontend into smaller, more manageable pieces so they can focus on specific areas, thereby reducing the overall complexity and size of the codebase.
☑ Reusability
To facilitate the use of shared libraries for commonly used functionalities, micro frontends are typically modeled after the same pattern. The ability to build an ecosystem out of necessary components is made possible by this micro front-end feature, saving the user the trouble of starting from scratch every time a new set of capabilities is required.
☑ Incorporation of different technologies
Micro frontends, which are made up of many smaller, self-contained modules, have the distinct advantage of giving programmers more flexibility in their choice of technology when building a given module. With this, teams can be broken up into smaller units, with each unit focusing on a different development technology, greatly increasing product development efficiency. The opportunities created by integrating multiple technologies appeal to a wide range of developers with expertise in various fields.
Integrating various technologies (such as programming languages and frameworks) improves efficiency and decreases the lock-in effect (allowing diversity and not using just one technology).
☑ Autonomy
Different versions of an application’s components can be tested and deployed thanks to micro frontends, which allow each to be developed independently of the others. Having this independence allows developers to test early and often, rather than waiting until everything is finished.
☑ Optimal use of resources
As a result of the parallel workflow enabled by micro frontends, multiple teams can work on the same project at the same time without compromising on workflow organization or development speed. This is of utmost importance when undertaking massive endeavors.
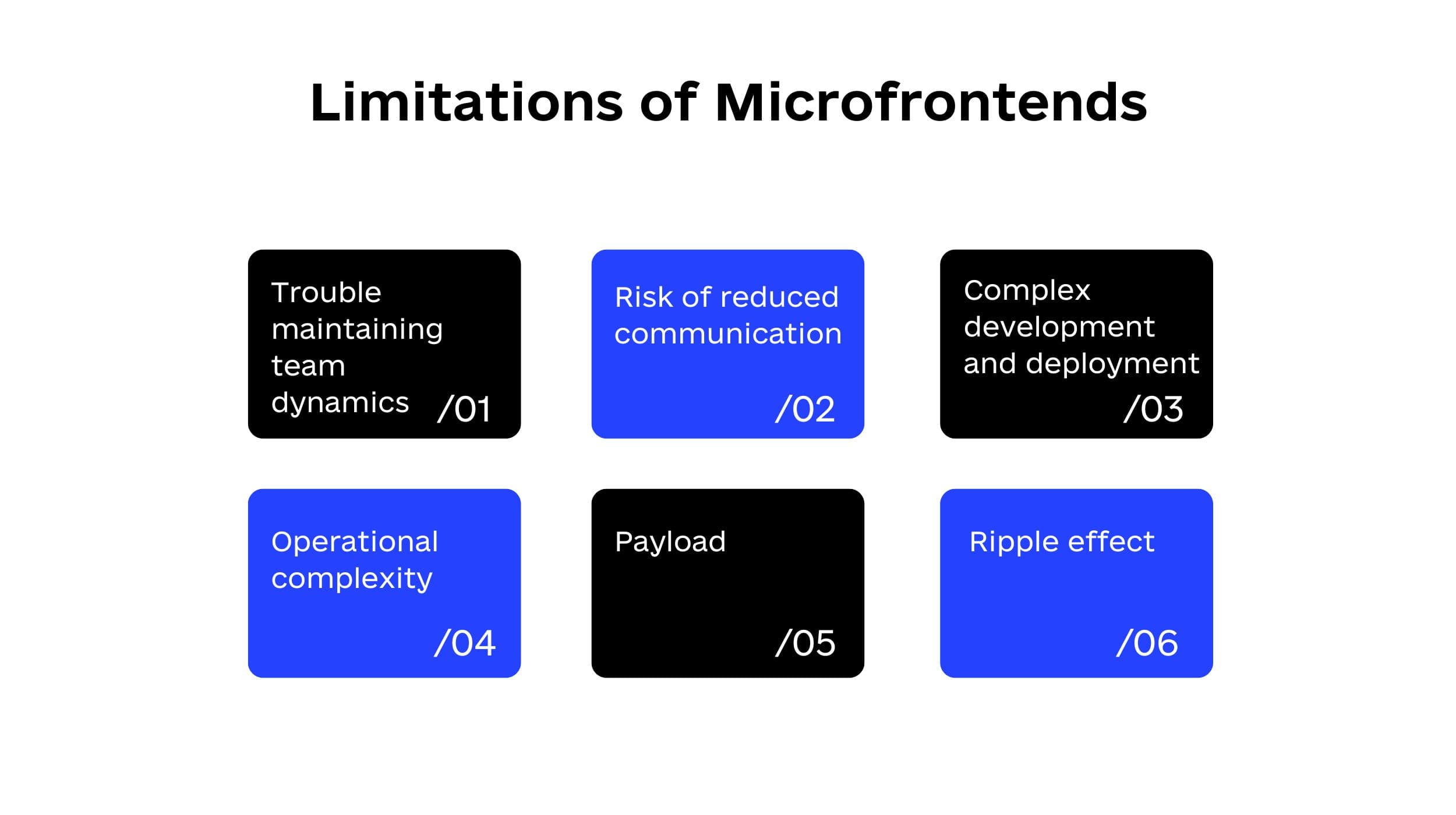
Limitations of Microfrontends

Although we’ve highlighted the positive aspects of micro frontends, we must also mention the drawbacks of this strategy. While microfrontends serve a valuable purpose for a team, it is not always the ideal approach to developing a project. The downsides include:
☑ Trouble maintaining team dynamics
Maintaining a robust team dynamic may be challenging when members of the team are separated by physical distance. Incorporating the work of other teams into your own codebase can cause friction.
☑ Risk of reduced communication
Due to the need for each team to operate autonomously, constant and effective communication is essential. In an environment where teams are unable to effectively communicate with one another, the resulting cross-functionality can slow down the process and waste time.
☑ Complex development and deployment
Unorganized use of micro frontends can add unnecessary complexity, which compounds during code documentation and testing. When dealing with multiple frontends, deployment can be difficult because it is necessary to know the dependency between the different models. To put it another way, making a misstep can cause your applications to stop working properly or perform poorly.
☑ Operational complexity
Managing a larger number of servers and development environments is a more complicated process because micro frontends must be deployed separately. In the end, all these factors lead to higher costs and more consumption of available resources. In this case, having a rough estimate of the project’s cost and time commitment can be extremely useful.
☑ Payload
It’s possible that duplicating common dependencies will become necessary when using microservices. When a micro frontend requires a special program to function, for instance, users on the client side will also need to download that same program. This creates a problem because many users may be operating on infrastructures that are less powerful than the developers’, resulting in increased demand and subpar performance.
☑ Ripple effect
Because of the interdependence of these technologies, a mistake or inconsistency in the use of any one of them can have a negative impact on the performance of the others, leading to a subpar final product.
How Can Software Development Teams Implement Microfrontends?
There are a number of approaches you can take to incorporating micro frontends into your project; familiarizing yourself with them will allow you to select the approach that is the best fit for your needs.
Here are a few:
- Server-side composition: Using this method, micro frontends are composed on the server before being sent to the browser.
- Build-time integration: Integration at build time entails separating micro frontend codebases into their own files so they’re easier to deploy without sacrificing optimization or a unified user experience.
- Runtime via iframes: At runtime, iframes adhere to the client-side integration principle, which states that browsers should receive all necessary micro frontends. The limited UX experience and complexity of this method are its main drawbacks. Similar strategies or techniques include run-times via Javascript and run-times via web components, each with its own set of advantages and disadvantages.
While the aforementioned tactics for integrating microfrontends are worthwhile, the most important part of doing so successfully is to follow the best practices. We recommend two essentials:
☑ Modularity
After reading this article, you should have a good idea of why modularity is an advantage of the micro frontend and why it should play a significant role in the planning of your project. Modularity at the core allows for decentralized development and deployment teams to function with greater agility.
☑ Planning
One of the most obvious factors in a product’s success is planning. Bad preparation results in sloppy work that ultimately yields subpar output. Micro frontends allow developers to focus on specific aspects of a project, but it’s still important to plan out how many of them will be used and which tools will be required to get the job done. Developers and team managers have the freedom to determine the division of labor during the planning phase. Both a horizontal and a vertical split can be used to partition the front ends of a project.
Using these horizontal partitions, the project could be divided up and handed off to various groups to work on. This division of labor is only viable if the team is cohesive, which ensures that the final product is reliable.
If you go with a vertical split method, your project will be segmented into priority areas, and your teams will be assembled and given tasks accordingly. The benefits of this method include a higher chance of success in all areas.
Conclusion
For startups with limited resources and a need to build quickly, a micro frontend architecture is not a good fit. Component development takes a lot of time, and the microservice approach is too time-consuming for the available resources. In order to fully realize micro frontends’ potential, it’s best to do so in a large-scale setting, where the demands on the company’s resources are less severe. While it’s great to have flexible, scalable, and standalone code, it’s important to be aware of the potential drawbacks of doing so and to plan accordingly.
Finding talented developers is a major task for startups looking to scale their team and incorporate microfrontends into their operations. If this describes you, you might find our guide on how to hire developers useful. Or, better yet, contact Code&Care to assist you in hiring a dedicated development team.
Read also:
How To Make A Video Calling App Like Zoom: Markets,Types, Features & Key Steps
What Is The Difference Between A Programming Language And A Framework?
















It was an excellent collaboration! I will engage with Code&Care again because it’s been a very valuable experience for our project. I must say their team delivered results faster than expected.