Those of you who were born during the 1980s and 1990s may recall the Pacman-canvas game (aka Puckman). Since its initial success in the 1980s, the game has been rewritten from scratch in modern web technologies such as HTML5 and JavaScript. There are a plethora of other games that draw inspiration from Javascript, though Puckman may be the best-known of the older but still enjoyable web-based games.
Indeed, Javascript is among the best tools for online and mobile gaming. It is projected that by the year 2023, nearly all websites will have used JavaScript in their front-end development. Javascript allows the development of both 2D and 3D entertainment software that can be played in the browser. JavaScript isn’t just used for making web games anymore; it’s also becoming increasingly common in the mobile gaming industry.
And if you’re here to learn how to make games with Javascript, welcome! Discover the latest trends, steps, and best Javascript game engines to get a head start.
Table of Contents
What Is Javascript Game Development?
Javascript game development refers to the process of creating video games with the Javascript programming language. Javascript for game development can be a highly productive technology, allowing for the creation of compelling virtual experiences in a relatively short amount of time, if employed correctly. As previously stated, JavaScript can be used with 2D or 3D libraries to create full-fledged games that can be played in the browser or on other platforms with a game engine.
Although in practice Javascript is often ignored as a viable option for many game development projects, it is a highly proficient and powerful programming language with the potential for rapid global expansion.
JavaScript is a scripting language that is interpretable and cross-platform. Its primary function is website development. It is also widely utilized outside of browsers. JavaScript allows for programming on both the client and server sides.
What Makes JavaScript Ideal for Game Development
So, can you make games with Javascript? To answer the question, let’s examine Javascript’s most important features.

☑ Compatible with web and mobile game design
The ease with which the language can be learned and the variety of tools that can execute it are two of JavaScript’s most notable characteristics. Thus, web-based and mobile game developers now have access to a potentially infinite player base.
☑ Simple to learn
As a developer, you’ll find a plethora of resources to assist you in learning JavaScript and getting started quickly. These features of JavaScript programming, when combined, make it a potent tool that can be used to create amazing games.
☑ Open source
Javascript’s original purpose was to serve as a scripting language for front-end web applications, but it has since become a de facto standard among developers.
It should therefore come as no surprise that JavaScript is the most popular language on GitHub, the largest software development and sharing platform in the world.
GitHub is the standard for sharing source code and other project-related files, so many open-source projects are written in JavaScript.
☑ Lightweight
Languages designed to use less memory while their code or an application is running are referred to as lightweight. They aid in:
- Simplicity of implementation across online, mobile, desktop, and other platforms
- In facilitating rapid learning through the use of a minimum syntax and semantics
☑ Supports many engines and frameworks
A multitude of libraries and frameworks leverage the dynamic, adaptable, and engaging qualities of JavaScript to simplify website and application development while providing an abundance of useful features and functions.
In a survey of software developers from around the world conducted in 2022, over 65% of respondents said they used JavaScript, while just over 55% said they used HTML/CSS.
Javascript is great for developing and testing both back-end and front-end applications due to its adaptability. This has led to the development of numerous JavaScript libraries and frameworks for a variety of purposes.
☑ 2D and 3D game development
From 2015 to 2023, the market for 3D gaming consoles is projected to expand at a CAGR of over 14%. The JavaScript game development trend for both 2D and 3D patterns keeps growing.
With the right platforms and tools, you can develop 2D and 3D browser-based games. 2D games are video games in which the player can only move in two dimensions. These games are typically “flat,” allowing both horizontal and vertical movement. An example is Celeste.
However, when playing a 3D game, you can freely navigate all three dimensions. Consequently, the player is free to explore a “real world” setting in which everything has length, height, and depth and they can turn in any direction. Super Mario Odyssey is an excellent example.
Most Played Games Written in JavaScript
Several popular flash games were written in JavaScript. For young people interested in learning how to program video games in JavaScript, these may serve as a model. Look at a few examples below!
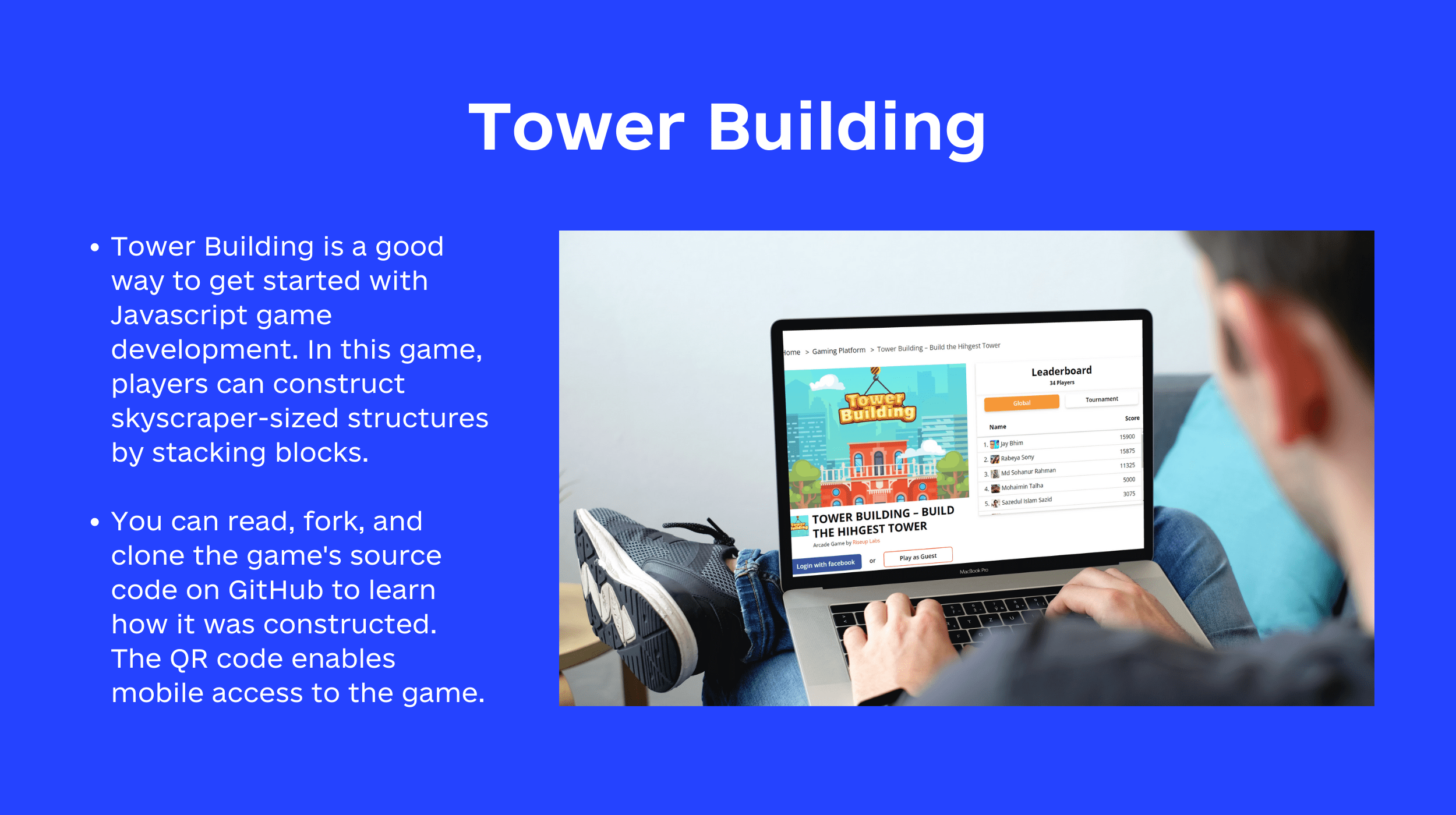
✅ Tower Building

Tower Building is a good way to get started with Javascript game development. In this game, players can construct skyscraper-sized structures by stacking blocks. You can read, fork, and clone the game’s source code on GitHub to learn how it was constructed. The QR code enables mobile access to the game.
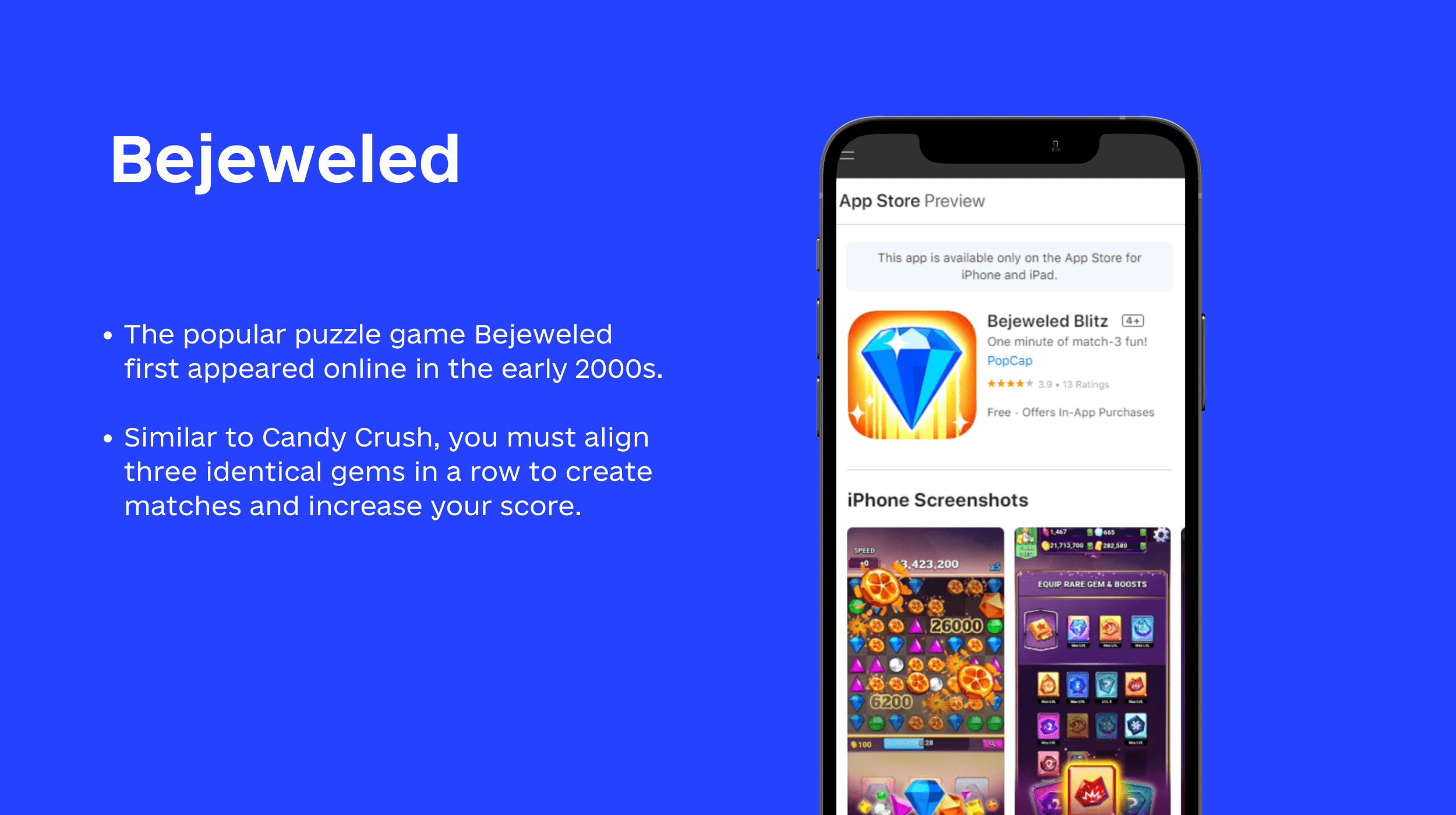
✅ Bejeweled

The popular puzzle game Bejeweled first appeared online in the early 2000s. Similar to Candy Crush, you must align three identical gems in a row to create matches and increase your score.
✅ Polycraft

Polycraft is a 3D web-based video game. Polycraft is full of adventure, exploration, base construction, gathering, and even combat. It is a fantastic illustration of how JavaScript can transcend the limitations of 2D games.
✅ 2048
Using the arrow keys, players rearrange tiles on a grid in the engaging game 2048. The objective is to create tile combinations that total 2048.
✅ CrossCode
This is almost certainly the most comprehensive game of its kind written in JavaScript. CrossCode was created using HTML and ImpactJS. A 2D action role-playing game with a retro aesthetic and futuristic setting. CrossCode has a captivating science fiction story and Super Nintendo Entertainment System-like visuals (16-bit). Additionally, the game features fluid physics, a fast-paced combat system, and engaging puzzle elements.
✅ HEXGL
As a tribute to the classic racing games Wipeout and F-Zero, Thibaut Despoulain developed the future racing game HexGL in HTML5, Javascript, and WebGL.
✅ Underun
Underrun is a polished illustration of the inventive potential of JavaScript games. Underrun by Armor Games is a free MMO Action game. It is a fast-paced and entertaining space shooter.
✅ Words With Friends
Words With Friends 2 is a mobile app game developed using React Native, a JavaScript-based platform for building mobile apps. Zynga decided to adopt React Native due to its flexibility in creating games for multiple platforms from a single JavaScript source code.
✅ Angry Birds

The 2009 release of Angry Birds, one of the first successful mobile games developed in JavaScript, spawned a series that now includes a box office smash with the same name.
What Are the Best Engines for JavaScript Games?
Game engines are pieces of software that allow developers to incorporate additional elements such as music, animations, graphics, and physics into video games. There are numerous options available when searching for a game engine or rendering library that can be tailored to your particular needs. Listed below are a few notable instances.
📌 PixiJS
PixiJS is a free and open-source engine that excels in both API polish and speed. The 2D renderer is compatible with numerous other platforms, allowing you to create games for multiple platforms. The engine’s open-source nature also encourages a helpful community to contribute to its continued development.
📌 BabylonJS
Using this rendering software’s powerful capabilities, it is possible to create everything from simple animations to complex 3D games. Similar to PixiJS, BabylonJS is supported by a substantial development community and is freely accessible to all users.
📌 Phaser
Phaser game development is HTML5-optimized and playable on desktop computers and mobile devices. Its primary purpose is the production of 2D video games for multiple platforms.
Phaser’s ability to utilize additional plugins as needed is a notable feature. Consequently, you can decrease the size of your equipment without sacrificing functionality.
📌 MelonJS
The melonJS framework is lightweight and flexible, allowing you to create plugins in whatever manner is most effective. Include elements such as physics, particle effects, sprites, and collisions. It is also well-known for its user-friendliness, which distinguishes it from other game engines.
📌 HTML5 Canvas
The Canvas API enables the creation of images using JavaScript and the canvas> element of HTML. It has multiple applications, including animation, gaming graphics, data visualization, image editing, and real-time video processing.
The Canvas API primarily supports 2D images. You can create stunning, interactive 3D and 2D visuals with lightning-fast frame rates using the canvas> element and the WebGL API.
📌 WebGL
WebGL (or “Web Graphics Library”) is a JavaScript application programming interface (API) that enables the production of high-performance, dynamic 3D and 2D graphics in any browser. It does so without the need for additional software or plug-ins.
WebGL achieves this by adding OpenGL ES 2.0 support to the HTML canvas> element. APIs that adhere to these specifications can fully utilize the graphics acceleration hardware of the user’s device.
📌 Impact.js
Impact game engine is written in JavaScript and can be utilized to create HTML5 games for desktop and mobile browsers. Impact.js is compatible with all browsers that support HTML5. Included are a robust debugging tool and a flexible Weltmeister level editor, so you can always pinpoint where your game is lagging and resolve the issue.
📌 HaXe
Haxe enables developers to take advantage of the native features of each platform while building cross-platform applications for JavaScript, C++, C#, Java, JVM, Python, Lua, PHP, and Flash.
Haxe is supported by its own virtual machines (HashLink and NekoVM), but it can also run in an interpreted environment. Its code can be compiled for any platform supported by the Haxe compiler.
📌 PixiJS
You can create rich, interactive visuals, cross-platform applications, and games with PixiJS. It is a rendering toolkit that eliminates the need to learn the WebGL API or to be concerned with browser and device compatibility.
PixiJS will gracefully switch to HTML5’s canvas in the event that WebGL is unavailable. PixiJS is a suitable framework for developing interactive content, especially considering Adobe Flash’s declining popularity in recent years. You can adapt it to your interactive, graphical, and HTML5 gaming projects.
Cross-platform compatibility and gradual degradation mean less hassle and more time to immediately enjoy your work. Applying PixiJS’s magic to your next project is a great way to rapidly create polished and refined user experiences without having to write low-level code or worry about browser incompatibility.
📌 Threejs
Three.js is an open-source JavaScript toolkit and API that enables the creation and display of interactive 3D graphics in any modern web browser that supports the Web Graphics Library (WebGL).
The code may be located on a GitHub repository. Using high-level libraries such as Three.js or GLGE, SceneJS, PhiloGL, and many others, sophisticated 3D computer animations can be created and displayed in the browser without the need for a separate program or plugin.
The Advantages of Using Engines in the Development of JavaScript Games

- Ready-made: Frameworks facilitate the rapid and simple development of websites. They are sometimes compared to bricks because they serve the same function — constructing large structures from numerous small components. In fact, there are numerous pre-existing code solutions; there is no need to begin from scratch.
- Plenty of options: There are approximately 24 JS frameworks, with the following being the most prominent: You may choose from React, Angular, or Vue JS as a framework. Over time, JavaScript frameworks have matured, allowing developers to create data-driven applications with practical functionality.
- Reusable: By incorporating existing code into their own projects, developers can save time and effort by utilizing existing frameworks that are reusable. In turn, this enhances the usability of applications and platforms, which reduces the burden on professionals and increases their output. Clean code is the result of frameworks employing the modularity and component architecture of JavaScript.
- Enhanced efficiency: With less DOM (Document Object Model) management code to maintain, developers are able to devote more time to what truly matters. Frameworks solve problems associated with the separation of client and server sides and streamline source code processing by creating separate programs for each. JS frameworks are a viable option for designers of SPAs (SPA). Thus, services such as Facebook, Gmail, and Maps are accessible. They have been modified to work more efficiently with browsers, and they continue to offer a great deal of flexibility when created with JavaScript. The primary value of JS frameworks is the speed, efficiency, and time savings they offer, which are especially important for large-scale projects.
How to Make Javascript Game
Curious about how to make your own block jumper game? Here are the steps to building games with JavaScript.

Step #1. Choose a text editor
Start by selecting an editor. The majority of coders on Codecademy have access to the CodeWizards HQ editor, which will be used in the examples below. You may use an alternative online editor, such as Codepen, if you do not currently have access to these.
Step #2. Make a game canvas
The canvas will be created with the initial lines of code. Adaptable dimensions permit the modification of both height and width. This procedure has four steps. Make sure your tags contain the canvas code. Declare your variables and retrieve the canvas within the tags prior to developing the start Game procedure. In the loaded tags, the “Start Game” function is invoked. To generate a title, simply nest a tag inside another tag.
Step #3. Give your guy some weight
Let’s stuff the player with weight. Here are the necessary steps:
- Adjust the descent rate. The canvas function requires the generation and storage of a new interval.
- Create an action that enables the player to draw and another that enables movement across the screen. Add code playback to your player —even if your character is falling, it should stop as soon as it hits the ground.
- You should add the following method to your create Player function: halt Player. The function should then be called after the Player action.
Step #4. Create jump logic for your player
Let’s make the player leap when the spacebar is pressed. Incorporate a jump function, a speed property, and a jumping boolean into your create Player procedure.
Conclusion
Java is widely used in mobile gaming, particularly when developing games for the Android platform. As a result, it makes sense to learn the necessary skills.
The only limitation of iOS is that it cannot run Java applications. As a result, if you build your mobile game in Java, you can expect a small, Android-only audience. However, the Android market is massive, and there is plenty of room for newcomers to grow.
Get in touch with us if you need further help on building games with Javascript.
Read also:
What Is The Difference Between A Programming Language And A Framework?
How To Build A Question and Answer Website Like Quora: Costs, Features, & Steps
How to Make a Location-Based App Tailored Exactly to Your Needs (2023 Guide)
Your Go-to Guide to Live Streaming Shopping App Development in 2023
















It was an excellent collaboration! I will engage with Code&Care again because it’s been a very valuable experience for our project. I must say their team delivered results faster than expected.