Before customers make a decision in favor of a particular product or service, they compare the offers of various suppliers and sellers to find the most profitable solution. The best way to do this is by using price comparison sites that bundle many applications in one place.
Such projects are easy to create and manage, bring high profits, do not require large development or content creation costs. You can always find an interesting and promising niche outside of the main trends and create your own price comparison site.
📈 According to Statista, 8 out of 10 online shoppers use price aggregators when shopping online.
In this article, we have listed the best comparison sites, explained how price comparison sites work, and how you, as an eCommerce store owner, can benefit from them.
Let’s start!
Table of Contents
- 1 What is a Price Comparison Website?
- 2 How do Price Comparison Websites Work?
- 3 The List of Most Popular Price Comparison Websites
- 4 The Key Features of a Product Aggregator Website
- 5 How to Make a Price Comparison Website Step-by-Step
- 6 Challenges of Price Comparison Website Development
- 7 How do Comparison Sites Make Money?
- 8 How Much Does It Cost to Build a Comparison Website?
- 9 Technology Stack
- 10 Conclusion
What is a Price Comparison Website?
Price comparison sites collect information about the prices of products on different websites, display this information, and thus allow consumers to select a store to purchase based on price. Of course, there are many other features and technologies, so making such a site is not so easy. But that’s the point – you help people find products at the lowest price.

Owning an online price comparison platform is synonymous with hitting a goldmine. Numerous statistics support this opinion, and we will share some of them here:
- More than 25% of all age groups in the UK use price comparison tools at least once a week.
- 90% of electronics buyers check the best price online before making a decision.
- 78% of respondents in the survey said they would rather buy a product from a third-party online store for a lower price.
The statistics above show that this sector enjoys significant consumer support, mainly due to its convenience. As such, this is undoubtedly a sector that can generate huge profits for your startup.
How do Price Comparison Websites Work?
Price comparison tools allow you to compare the prices of different retailers by entering the product name to find your product. The price comparison tools then show you a list of retailers that sell the same product and at what price they sell it.
✔ Price comparison engines look through multiple e-commerce sites to collect data about products and services such as prices, descriptions, features, reviews, etc. This information is then aggregated in a price comparison website and the results are curated according to the search engine. visitor request.
Thus, when a customer searches for a product on a price comparison website, the site compares and displays listings of the same product from multiple sellers. Then the shopper can compare listings based on pricing, features, shipping costs to find the best deal.
✔ The algorithms that drive price comparison functions use data as input. Retrieving and updating this data in real-time is a challenge for price comparison systems. In addition, e-commerce sites use dynamic pricing that changes frequently and needs to be updated immediately with price comparison engines. For example, it takes Amazon exactly two minutes to adjust to a price change, which is 43,000 minutes faster than the industry average.
The List of Most Popular Price Comparison Websites
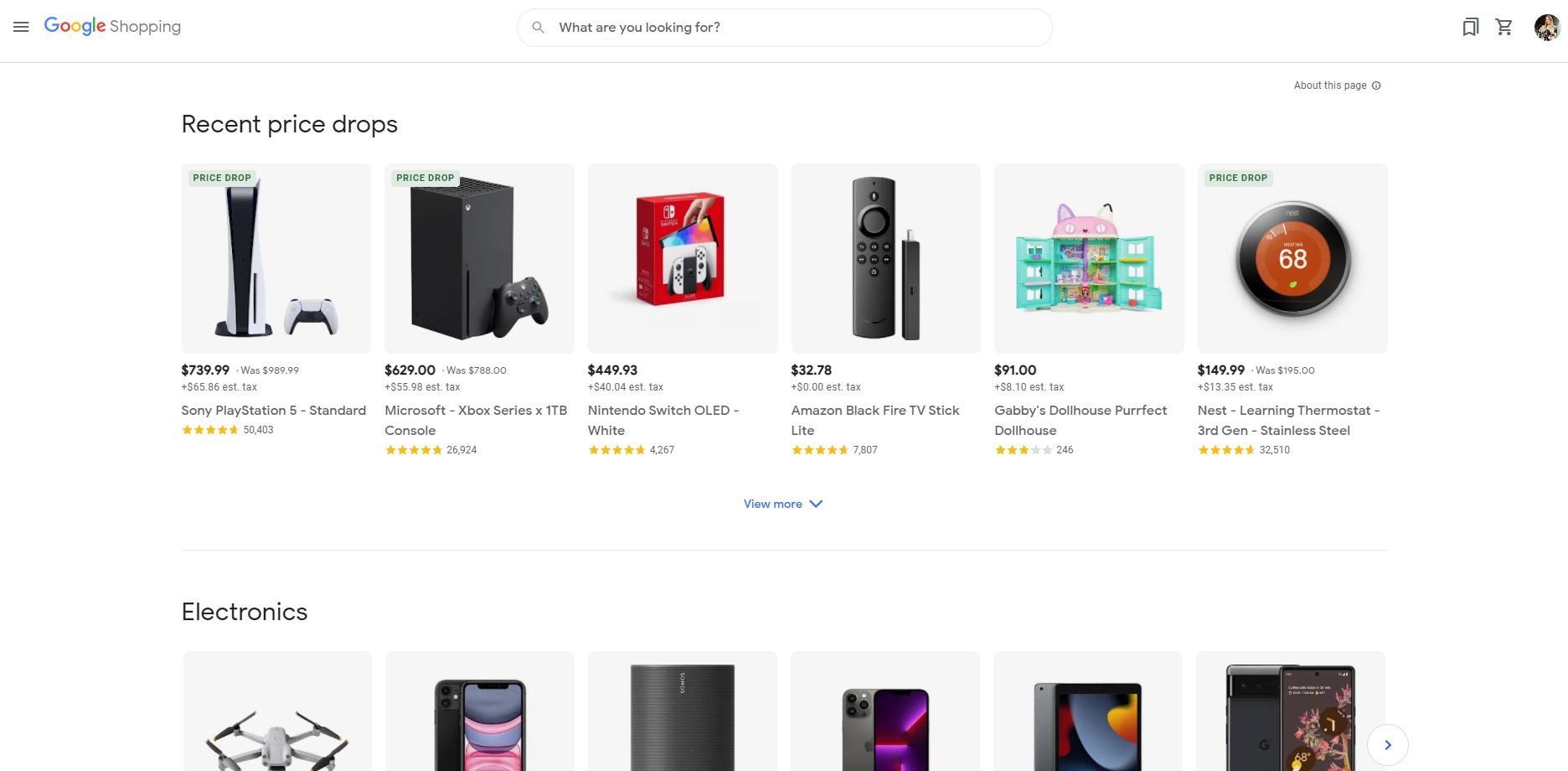
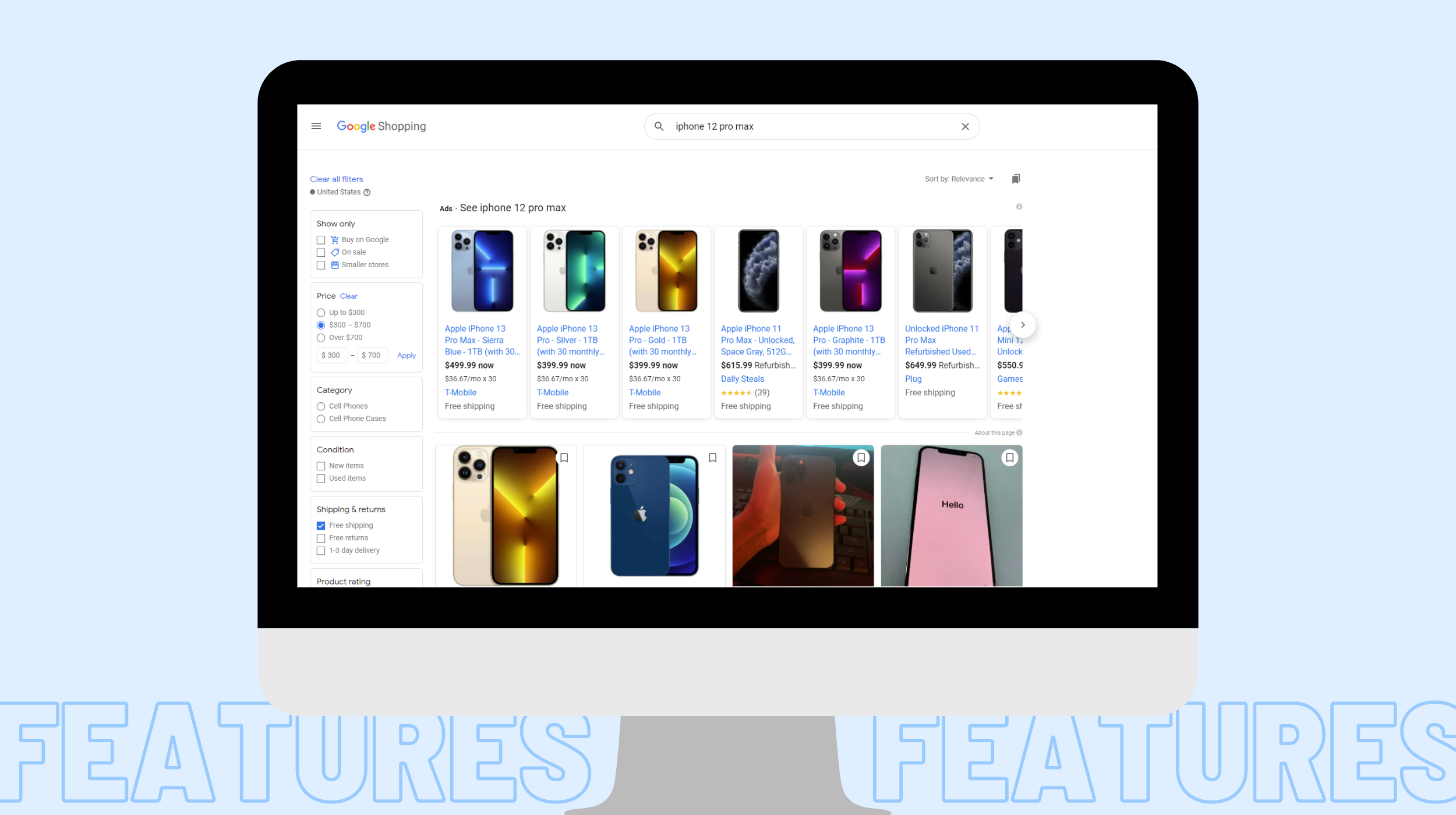
🔹 Google Shopping
Google Shopping is arguably the largest and best-known price comparison site. With the Google beta testing tool, you can use certain metrics such as average product price, product reference price, and reference product price difference to see how you are performing.

🔹 Shopzilla
Apart from the US, Shopzilla is also available in France, Germany, Italy, and the UK. Founded over 20 years ago in 1996, it is one of the largest product price comparison systems with millions of products.

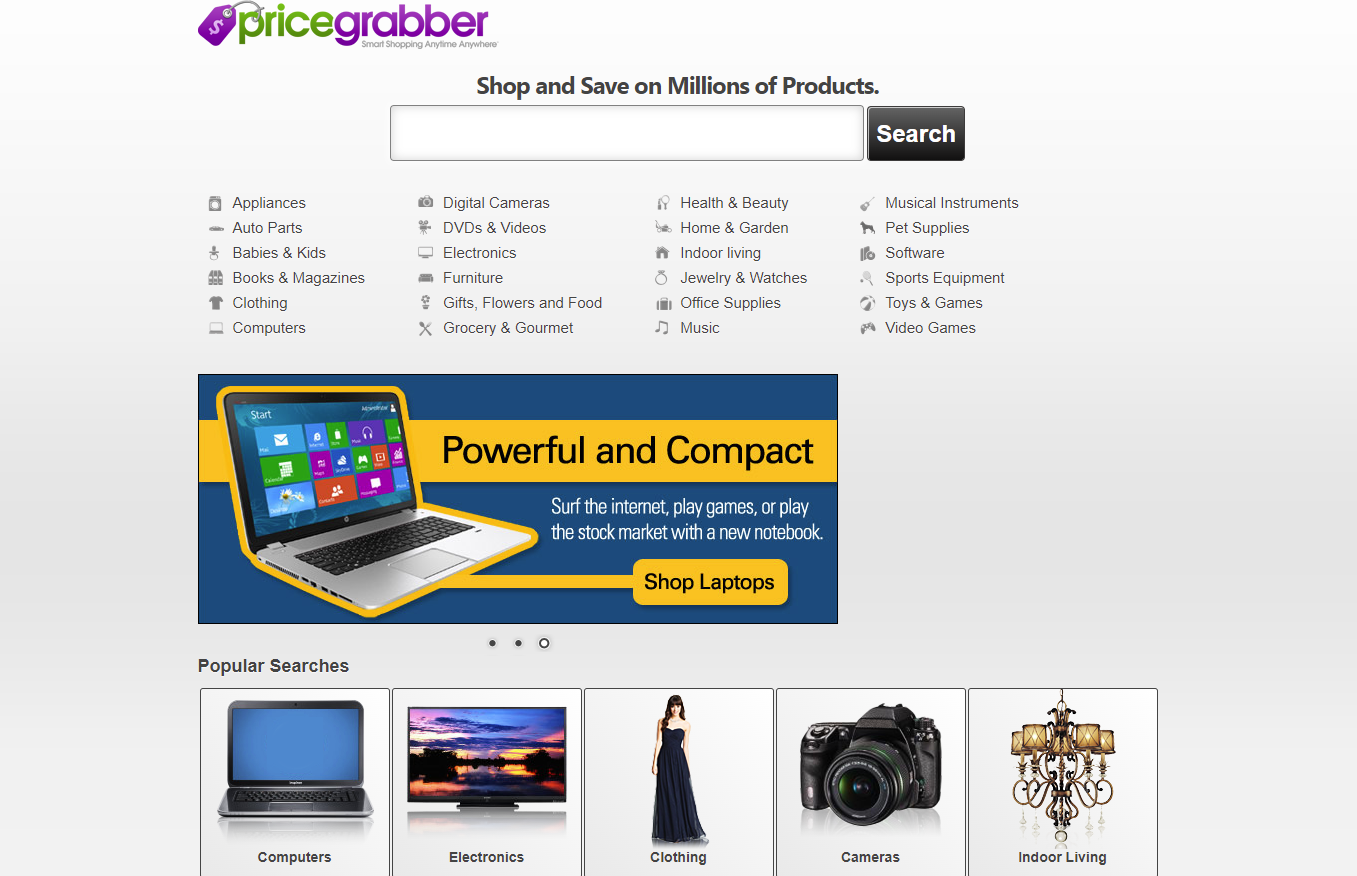
🔹 PriceGrabber
PriceGrabber offers great tools that can help you in intensive brand research. The PriceGrabber Market Report helps retailers track consumer purchases along with the price trends of various products. With an arsenal of products on its platform, you can have peace of mind when buying or selling a product worldwide.

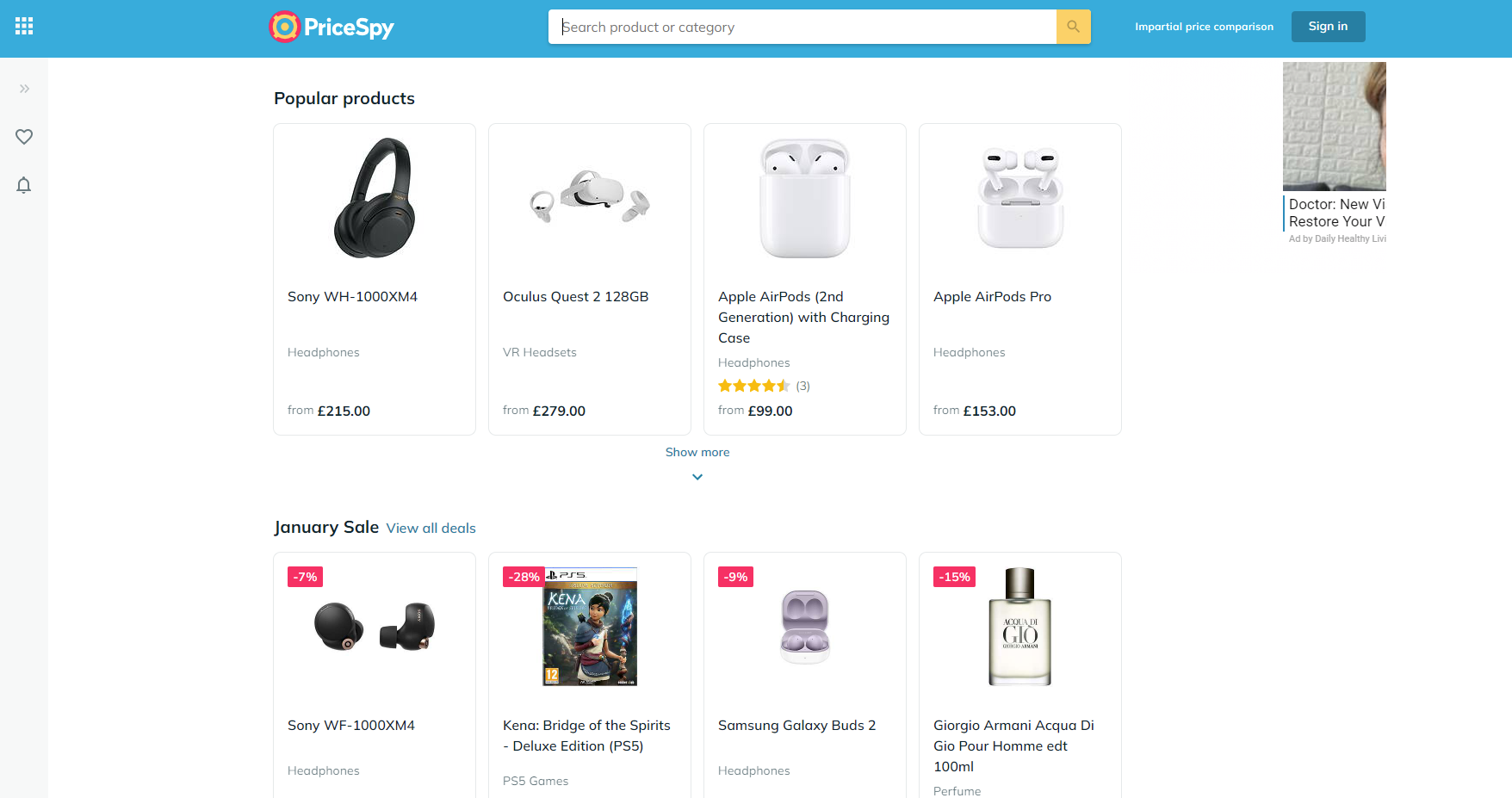
🔹 PriceSpy
PriceSpy is a famous price comparison site. It offers many deals daily. It is quite popular for products that fall under the category of beauty, photography, fitness, sports, fashion, gaming, healthcare, etc. Online visitors can narrow down their search by various parameters and easily find the best deals available for their products.

🔹 CamelCamelCamel
If you are looking for a price comparison website, especially for Amazon products, CamelCamelCamel should be your site. The website lists current prices for various products as well as average prices from various retailers. The results also showcase the best deals customers can get on Amazon.
![]()
The Key Features of a Product Aggregator Website
By default, any such website has a similar future list. To stand out from the competition, you must offer added value. This means you have to look beyond just listing products/services with prices.
Here are some important features that you should implement when designing a price comparison website.
✅ Import and data processing
We are talking about the functionality necessary to import data about products, their prices or other characteristics, their subsequent processing, and transformation into a form understandable to the end-user.
✅ Search and filters
Search is the basis of any transaction. In fact, there can be tens and hundreds of thousands of products in the aggregator catalog, and you should make this search as high quality and convenient as possible.

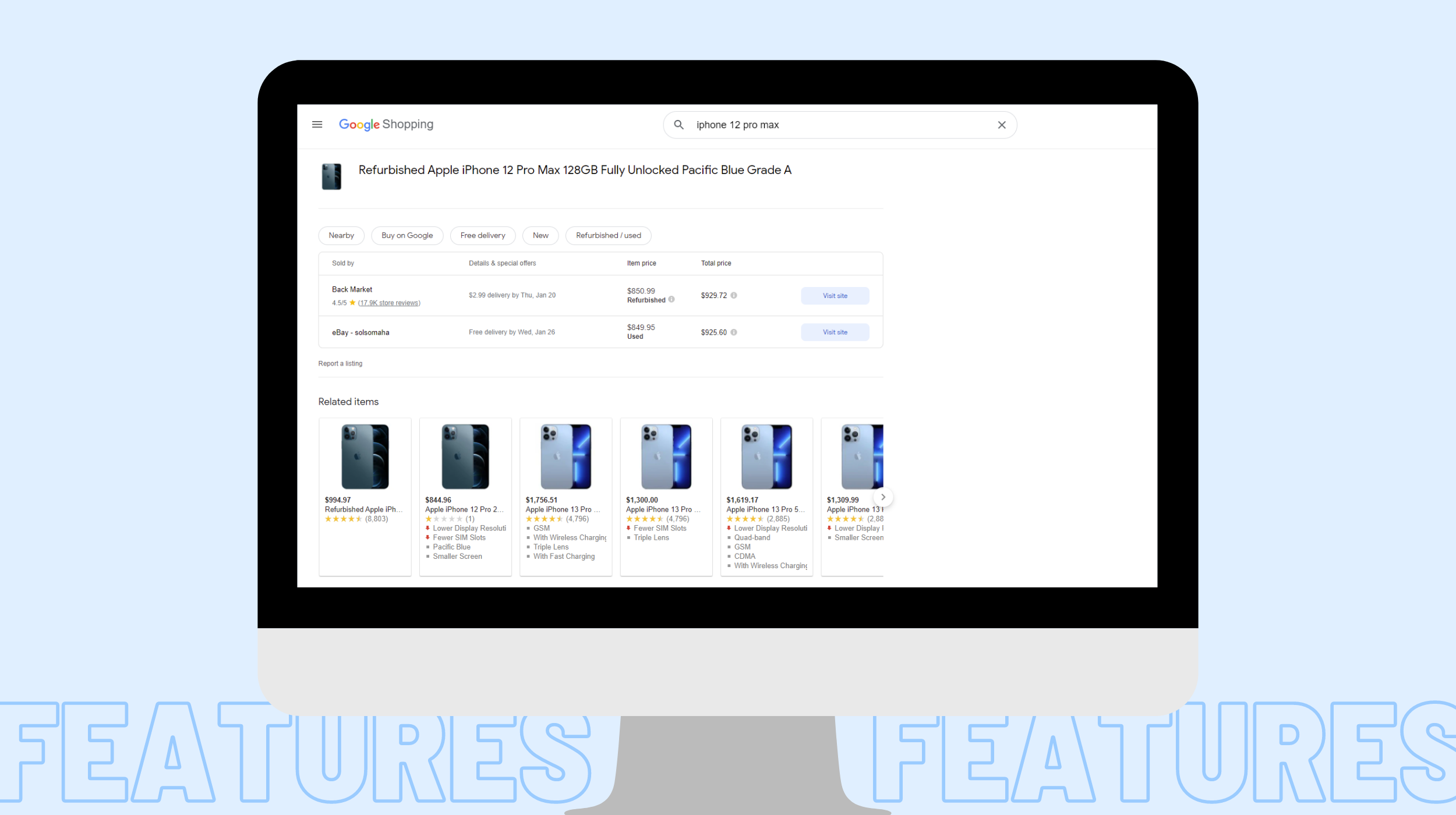
✅ Product card
At this stage, the potential buyer should receive all the necessary information about the specific product that he may need.
✅ Listings
That is a list of offers of a particular product from different sellers. It is displayed in the product card immediately after its description. The data is taken from the database, and by clicking on a certain item in the list, users can go to the store page on the platform or to the seller’s website to make a purchase.
✅ Comparison of products
That is, the ability to compare two or more products in terms of price and other characteristics.

✅ User area
After authorization, data about the user’s activity will be stored on the page of his personal account. For example, it might contain browsing history, items added to favorites, or items for which price changes are being tracked.
✅ Notifications
If the desired product is too expensive for a person at the moment, he can subscribe to price change notifications. This approach allows users to make the desired purchase when the price suits them.

✅ Seller area
Like the custom area, this section displays important data for merchants: number of sales, order processing status, popular products, and so on.
✅ Price dynamics
This is an optional feature, but it might come in handy. The point is to give users the opportunity to evaluate the price dynamics over a certain period of time.
✅ Reviews
Nine out of ten users read other people’s reviews before making a purchase decision. Every third user reads 4 to 6 reviews. This is an essential element of any price comparison site. This influences buyers’ decisions about which seller to choose to place an order and increases the overall conversion rate.
How to Make a Price Comparison Website Step-by-Step
Developing a highly demanded price comparison website requires a good knowledge of processes and technical aspects. This might seem quite confusing to non-technical readers, so let’s take a closer look at the development steps.

Stage #1. Discovery Phase
The essence of the discovery phase is to collect information about a specific project that can help achieve the goals of your startup. The output of this phase will form the architectural foundation for your product development process. Other than that, it will also help you identify the appropriate e-commerce platforms to partner with when developing product comparison software. Such platforms are used as web scraping service providers to get the latest product price changes.
Stage #2. Design Phase
The design phase is often considered an irrelevant step, but it is actually vital to the core of the development process. This is because it helps to correctly contextualize the idea of the founders in an appropriate schematic description. The concrete result that makes this process very sacred is the prototype. And this is mainly due to its role in detailing the expected user experience. The result of this phase should be a framework and prototype that maximizes the aesthetics and effectiveness of the platform, while also helping to deliver top-notch responsiveness, efficiency, and engagement.
Stage #3. Development and testing phase
This is the essence of the whole development process as it involves live coding and application of all results both in the discovery and design phases. The actions at this stage are mainly performed by backend and frontend developers. Upon successful completion of this phase, the result should be an MVP or a fully scalable user-facing website that has all the agreed-upon features and functionality in the prototype.
MVP, short for Minimum Viable Product, is a basic website with all the features you need to run a pre-test to determine if your idea is acceptable. Once customers are satisfied enough with your MVP, you can ask your developers to build an enhanced product with more advanced customer-facing features.
Stage #4. Website launch, maintenance, and improvement phase
Now that you’ve created an intuitive price comparison app that suits your target market, what’s next? You must launch your app in app stores for easy access. A common misconception is that this step is nothing more than a mere formality; however, it is in fact inviolable to the existence of your product. It’s time to invest time and resources in getting feedback and using customer feedback to make customer-centric changes.
It takes a fully dedicated development team to successfully launch, maintain, and improve an application. Ideally, this team should work with a website maintenance budget that is 25% of the development cost per year. In addition to service, the team may also work with customer service to help resolve technical issues during a product search.
Challenges of Price Comparison Website Development
While price comparison websites are constantly updating their comparison algorithms to cope with the dynamic web changes that occur on different e-commerce sites, these engines face some issues when it comes to building and maintaining a dynamic comparison tool.
Issues related to obtaining and using price comparison data include:
- Comparison technology
One of the main problems we often face is the distinction in the structure of pricing data from distinctive companies. This makes it tough to build a comparison mechanism that would adhere to all structures. Such issues often result in a discrepancy between the price of an item on a website and what we see in a price comparison system. - Data volume
If a price comparison site targets a wider range of products and more e-commerce sites, they need to process a huge amount of data. This makes your task even tougher.
How do Comparison Sites Make Money?
The cost of setting up a price comparison website cannot be very low; this means that you need to find a way to recoup your costs and, of course, profit from it. So if you want the project to pay off and start bringing you money, you should actively monetize it.
💰 Cost Per Click (CPC)
It is the most common way to monetize price comparison sites. When people go from your resource to the seller’s site, they use referral links. It is on such links that you can earn (you are paid for the transition, that is, for the click), if you connect a special affiliate program (which is quite simple to do).
💰 Commission
The point is pretty clear: a buyer finds a site of interest using your price comparison site, places an order, and the seller of their choice has to pay you a certain commission (so it’s not Pay Per Click, it’s Pay Per Order).
💰 Paid accommodation
It’s about collecting commissions from sellers who have to pay you a fixed amount of money if they want to be featured on your site.
💰 Google Ads
The level of earnings depends on the popularity of the site (the number of clicks), and the advertisement itself automatically adjusts to the content of a particular page.
💰 Brand advertising
Here we are dealing with the placement of promotional offers of certain brands at the top of your ads (pay per click or impression). Of course, your resource must be in high demand (heavy hitter, as it is called), otherwise, the brand owner is unlikely to be interested in such cooperation.
💰 Target marketing
Shopping comparison sites can analyze their users’ behaviour to understand their consumer needs. And this data is very useful for launching targeted marketing.
How Much Does It Cost to Build a Comparison Website?
The cost of developing a price comparison website with an outsourcing web development company will depend on several factors, including the location of the outsourcing company, the number of specialists involved, the third-party technical solutions needed, and the complexity of the site.
Below is a list of professionals typically involved in creating a comparison site.
- 1 project manager
- 1 UI/UX designer
- 1-2 frontend developers
- 1 backend developer
- 1 QA specialist
According to Code&Care team experience, an MVP development for price comparison websites requires 4000 hours and more. In case you need a full-fledged project, the development will take around 10 000 hours and more. We offer web development services starting at $34.50 per hour and extended team & staff augmentation $4800 monthly.
Technology Stack
To develop a top-notch price comparison website, you have to select the best technology stack. A solution that meets all quality standards and is optimized for maximum performance will always stay ahead of the competition. Here is the list of the technologies the Code&Care team recommends using.
☑ Front-end: React/Angular/Vue.js
☑ Back-end: Laravel/Node.js
☑ Server: AWS, Redis
☑ Third-party integrations: Facebook Login, Facebook Analytics, Google Auth, Google Analytics, Retail APIs
☑ Mobile: React Native
Conclusion
A convenient and functional price comparison website saves shoppers time, stimulates sales for companies, and becomes an effective profit tool for those who own it.
Price comparison website development is a complicated task that requires a notable investment of money and time. Although, if you approach this process in the right way, you can create a successful product to get a good return on investment for your business.
If you are interested in developing a price comparison website or have an idea for a similar project in this area and are looking for a reliable technology partner to help you realize it, please contact us and we will discuss the details.
📌 Read also:
How to Create a Directory Website: The Ultimate Step-By-Step Guide
All-in-One Guide to Build a Dashboard Web Application
How to Create a Website Like Kickstarter: A Step-by-Step Guide
















Popular
Latest