In a mobile-centric world, customers demand a seamless, near-perfect experience with the applications they rely on, the tools, and systems you use can make or break your product’s potential. You need the right elements to make your release cycles more efficient, reduce the expenses, and ensure that your applications run at peak efficiency long after launch.
In this article, we’ll take a closer look at some of the considerations for building a great mobile tech stack, as well as our top pick of the instruments you should have in your arsenal.
Table of Contents
What is a Tech Stack?
Before we delve into the technologies, let’s define what a technical stack is. Simply put, it is a set of programming languages, frameworks, libraries, and instruments.
- The whole tech stack can be detached into two main areas — client-side and server-side. Other critical areas that make up the anatomy of an app such as development platform, user experience, safety, trustworthiness, stability, etc.
- A choice of the technical stack defines the future prosperity and efficiency of the app; any wrong or hurried decision that can cost money, time, and resources may be the cause of project failure. Therefore, it is critical to take a deep dive into the mobile app design and development process to define and evaluate the app idea before selecting a perfect tech stack.
How To Choose The Mobile Technology Stack?
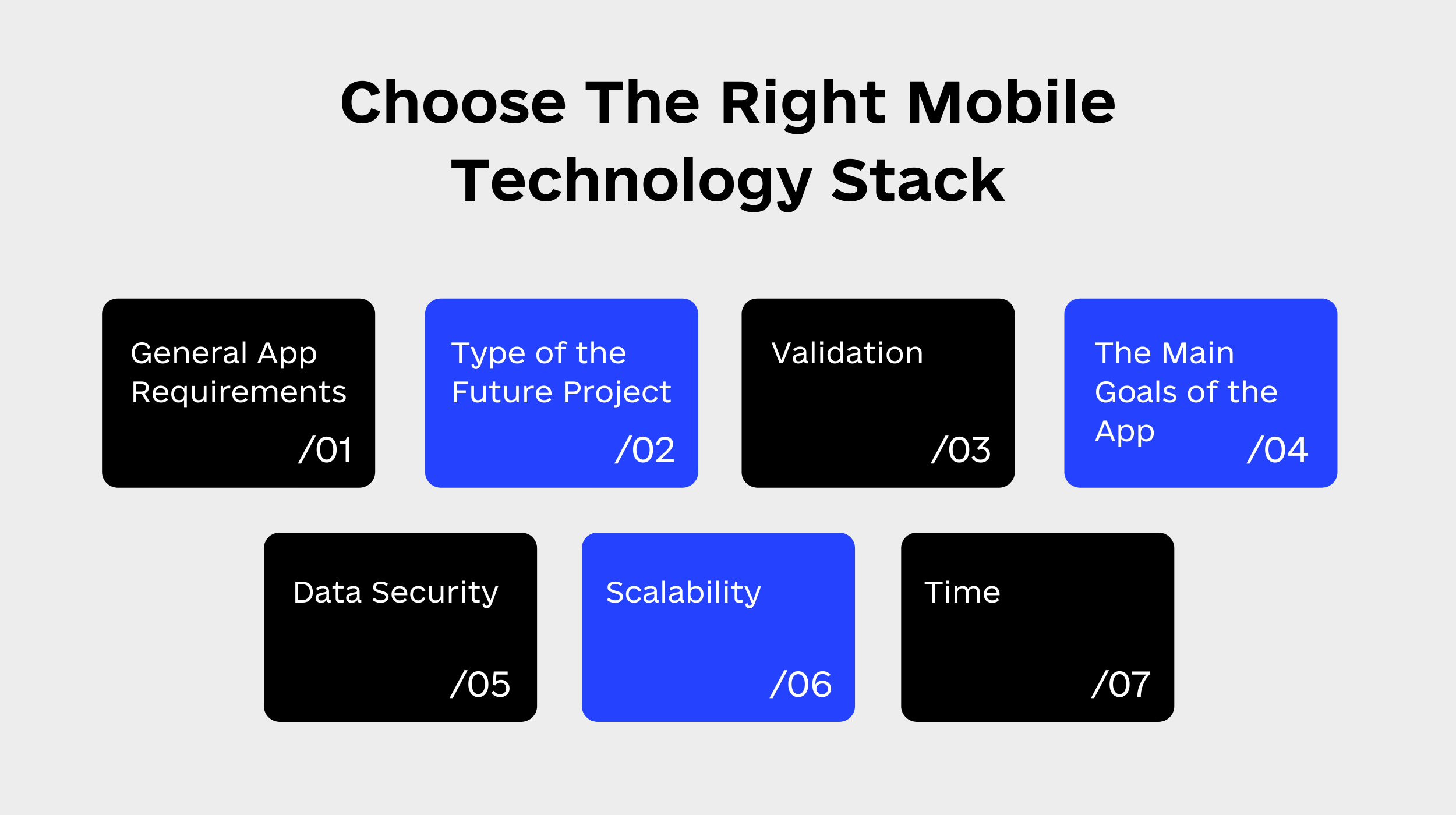
Let’s try to figure out which stack best fits a set of requirements. Сhoosing it, it’s critical to define the project’s purposes and the key features. It will help the team to make the best product that meets all the needs.

- General App Requirements
To select the tech stack for mobile app development, first, you need to define the goal that your mobile app will serve. There will be a stark distinction in choosing a tech stack when you want to create a high latency application versus a fast, low latency mobile app. - Type of the Future Project
Taking into account the application area, it’s key to select the correct project type that can make better the user experience and lead to product prosperity. - Validation
If you want to see how your product will be received by end-users, you must test your product. You can take a cross-platform approach and interact with your potential users. - The Main Goals of the App
Setting goals is important. As the technology stack can vary when a high latency application is compared to a low latency application. Also, if an application needs to handle a large load, it indicates a better and stronger technology stack compared to applications with optimized and accurate interaction. - Data Security
Many famous companies offer better support and documentation than other brands. Microsoft, Adobe, and Google are well-known for offering great community support. They also provide top-notch development options. When the community is responsive and offers simple documentation, it helps developers get concepts in less time. - Scalability
Scalability and stability refer to your software’s ability to deal with growth spurts and seasonal fluctuations. These are key metrics that can either up or down your business because users are becoming less loyal in today’s competitive environment. - Time
It might be critical depending on the industry or audience you are targeting. Some types of apps tend to be time-sensitive.
Native App Development
A native app is a software application created in a specific programming language for a specific device platform, be it iOS or Android.
📱 Native mobile app development means creating software solutions for a specific mobile device. In particular, native applications integrate the gadget’s specific hardware or software and do not require third-party APIs; this allows them to run faster and more scalable than hybrid or cross-platform application types.
At Code&Care we prefer cross-platform app development, as they have less maintenance cost and are easier to implement and update.
Cross-Platform App Development
Cross-platform app development is supposed to create apps that run on numerous mobile platforms. This type of development is much faster as you can reuse a considerable amount of application code across platforms.
Most businesses prefer the cross-platform approach because it requires a rather small budget for the implementation and further development of the application. Moreover, cross-platform applications are popular with a wide audience, as they adapt to most devices.
At Code&Care, we are fond of cross-platform development as building separate native apps for each platform is costly. Thus, cross-platform apps help customers stay on budget.

Technology Stack for Cross-Platform Apps
- React Native
React Native is a JavaScript framework built by Facebook, Inc. for developing mobile apps with native visualization for iOS, Android, WEB. The main feature of React Native is that it lets programmers use the same code to run both iOS and Android apps. The combo of the JavaScript library and React’s UI paradigm allows responsive applications to interact with native APIs and consequently keeps the development team productive. The framework offers new and radical tools for building robust applications with an intuitive user interface. This programming tool is considered to be the most efficient way to create cross-platform applications due to its wider acceptance and mature market presence. - Xamarin
Xamarin is an open-source platform for building modern and productive apps for iOS, Android, and Windows using .NET. Xamarin is generally considered the best framework for developing mobile applications and is the closest to being native. Xamarin uses C# and the .Net framework to compile native code into various mobile binaries, making Xamarin apps feel like their native counterparts. What’s more, it allows you to use device-specific APIs from C# code. The most important feature of this framework is that it gives programmers the ability to share up to 96% of code across platforms and even create their libraries that are shared by any .Net applications. - Flutter
Flutter is a Google-powered tool for Android, iOS, Linux, Mac, Windows, Google Fuchsia, and the web from a single codebase. The layered architecture of the framework provides powerful layout functions to build an impressive and scalable mobile user interface. According to the 2021 survey, Flutter is the most widespread framework used by programmers around the world. As data states, 42% of coders use Flutter. Flutter contains tunable widget sets that implement Google and iOS designs and provide full native performance across platforms. Flutter development is fast and reliable; With Flutter Hot Reload, you can quickly view newly added app features or bug fixes without restarting your app.
How to Choose Technology for Web Development: 6 Critical Steps
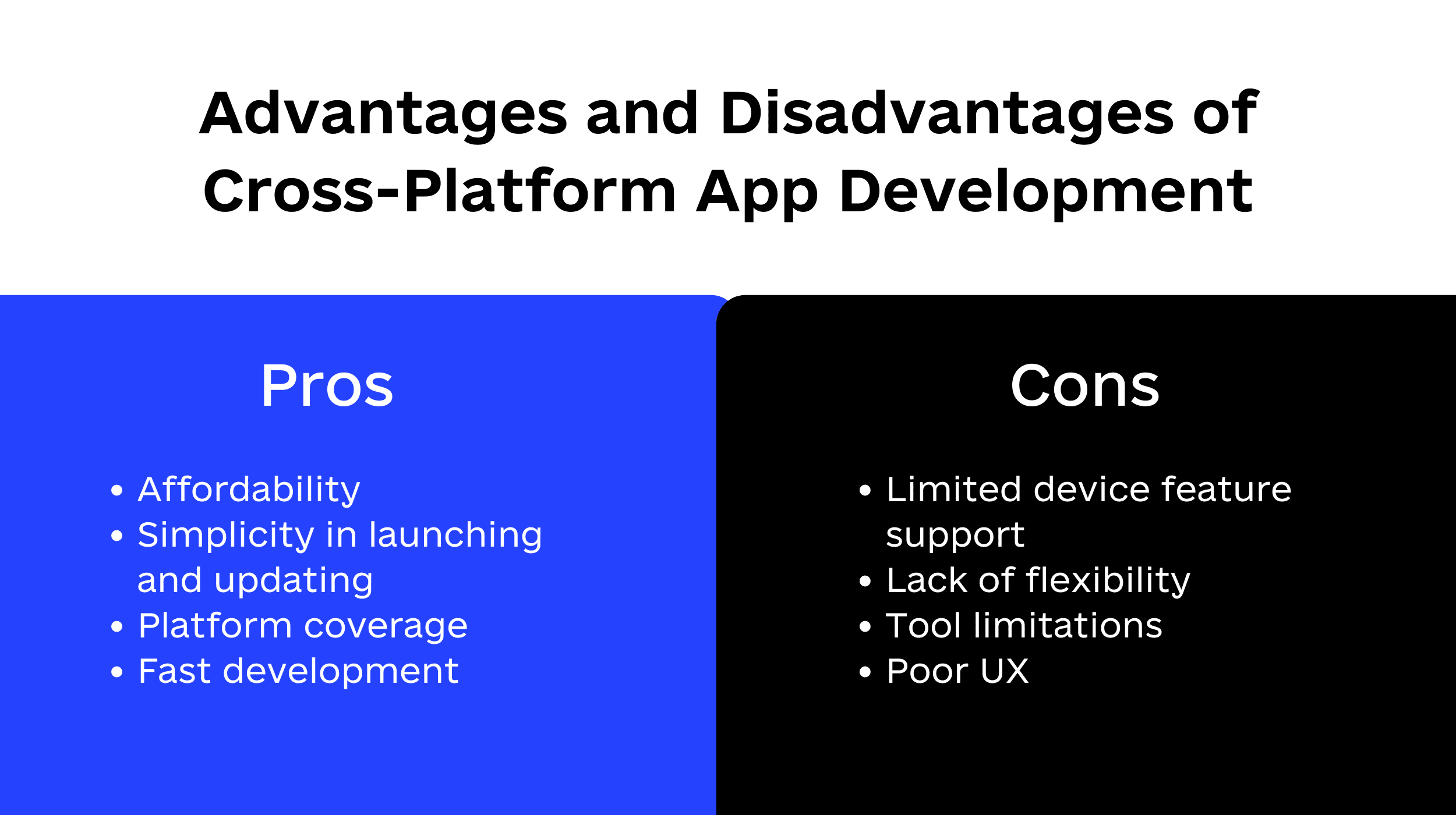
Now let’s look at the benefits and drawbacks of cross-platform app development.

Hybrid App Development
Hybrid development uses HTML5, CSS, and JavaScript. The shared code is then packaged in a native container, which can be done with various tools, and shipped as a normal application. Such apps operate like sites, essentially somewhere between the application and the page displayed in the browser.

Technology Stack for Hybrid Apps
- Cordova/PhoneGap
Apache Cordova is a framework that uses HTML5 and plain JavaScript. Gadget native functionality is exposed through JavaScript APIs so that HTML-based apps can access device-specific functionality such as sensors and cameras. Fortunately, coders don’t have to rely exceptionally on HTML and CSS to build their user interface, as PhoneGap supports many frameworks and libraries. - Ionic
Ionic is an Angular-based framework. So, it shares a whole set of advantages and maintains a community with a common framework. The crucial ability to make hybrid apps look native is also well-implemented. I.e., Ionic reuses DOM elements to address one of the causes of poor mobile performance.
If you are thinking about hybrid app development, let’s overview its pros and cons.

Wrapping Up
Now that we’ve covered the most commonly used tech stacks for mobile app development, you know which approach to take to make your business idea a success. Keep in mind that the choice of technology stack depends completely on the type of app.
To make sure you did everything right, analyze the industry requirements, define the goal of the future app, and consult with your team before starting development.
📩 If you are into building a hybrid or cross-platform mobile app with Code&Care, please contact us through the contact form or via email: [email protected].
Read also:
How to Make a Video Calling App Like Zoom and Google Meet?
How to Develop an App Like Klarna: Features, Cost and Tech Stack
How to Build a Price Comparison Website: The Ultimate Guide
How to Create a Directory Website: The Ultimate Step-By-Step Guide
















Popular
Latest