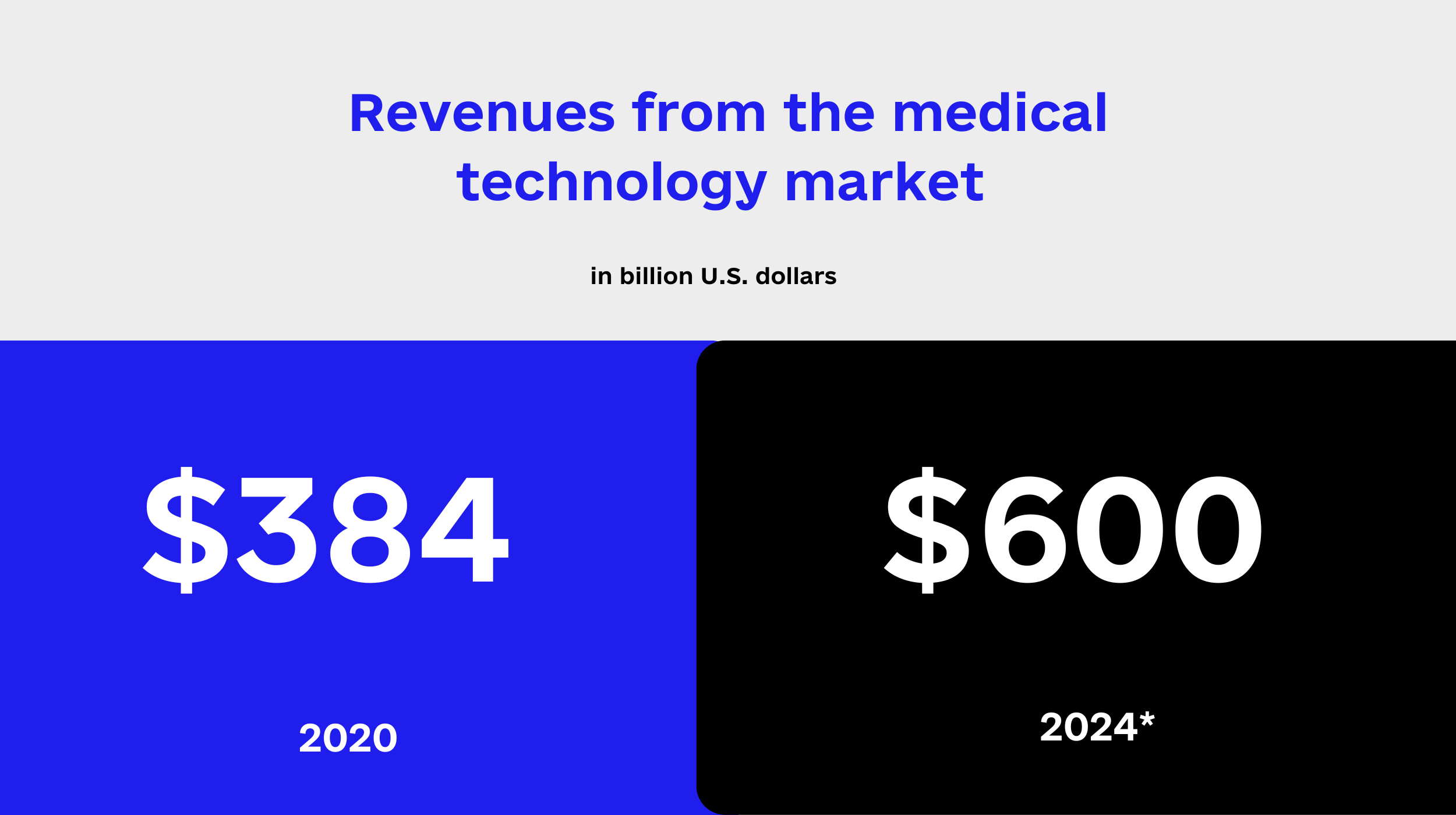
Technology has revamped the traditional practice of medicine. Medical technology products such as mhealth apps, telemedicine, health insurance apps, patient portal, etc., are now available, accelerating the impact of technology in the medical space. Figures from Statista indicate that revenues from the medical technology market were worth about $384 billion in 2020 but will almost double to $600 billion in 2024.

As a medical technology tool, patient portals are used primarily by healthcare institutions to ensure the free flow of information between physicians and patients. They also serve as a digital database to collect patient medical records and other communication tools for better patient engagement. Many healthcare institutions have adopted patient portals for more streamlined and cost-saving healthcare delivery.
This article will overview a patient portal and its benefits and features. You will also see the technical aspects, a step-by-step guide to developing your own, and the costs involved.
Table of Contents
- 1 What Is a Patient Portal?
- 2 How Patients Portals Can Help Optimize Healthcare Practices: Advantages
- 3 Patient Portal Apps: Key features
- 4 Technical Side of Patient Portal Development
- 5 Developing a Patient Portal: Step-by-Step Approach
- 6 How to Make Your Patient Portal Efficient
- 7 Patient Portals: Development Cost
- 8 How Code&Care Helps with Healthcare Product Development
- 9 Other in Healthcare:
What Is a Patient Portal?
A patient portal is likened to a digital patient management system containing confidential health information. A patient portal gives real-time medical records available to the patient anytime, anywhere. The patient is involved in monitoring their health on a secure network.
These tools have become a must-have for healthcare institutions to keep patients onside. Surveys show that 6 out of 10 Americans were offered access to their patients’ portals by their healthcare provider. They also help improve physician-patient relations.
A patient portal can either be a standalone portal or an integrated portal. It is a standalone portal if it requires manual integration of other records. An integrated portal is usually a component of EMR (Electronic Medical Records), EHR (Electronic Health Records), or patient management software. It is fully integrated with all digital healthcare records.
How Patients Portals Can Help Optimize Healthcare Practices: Advantages
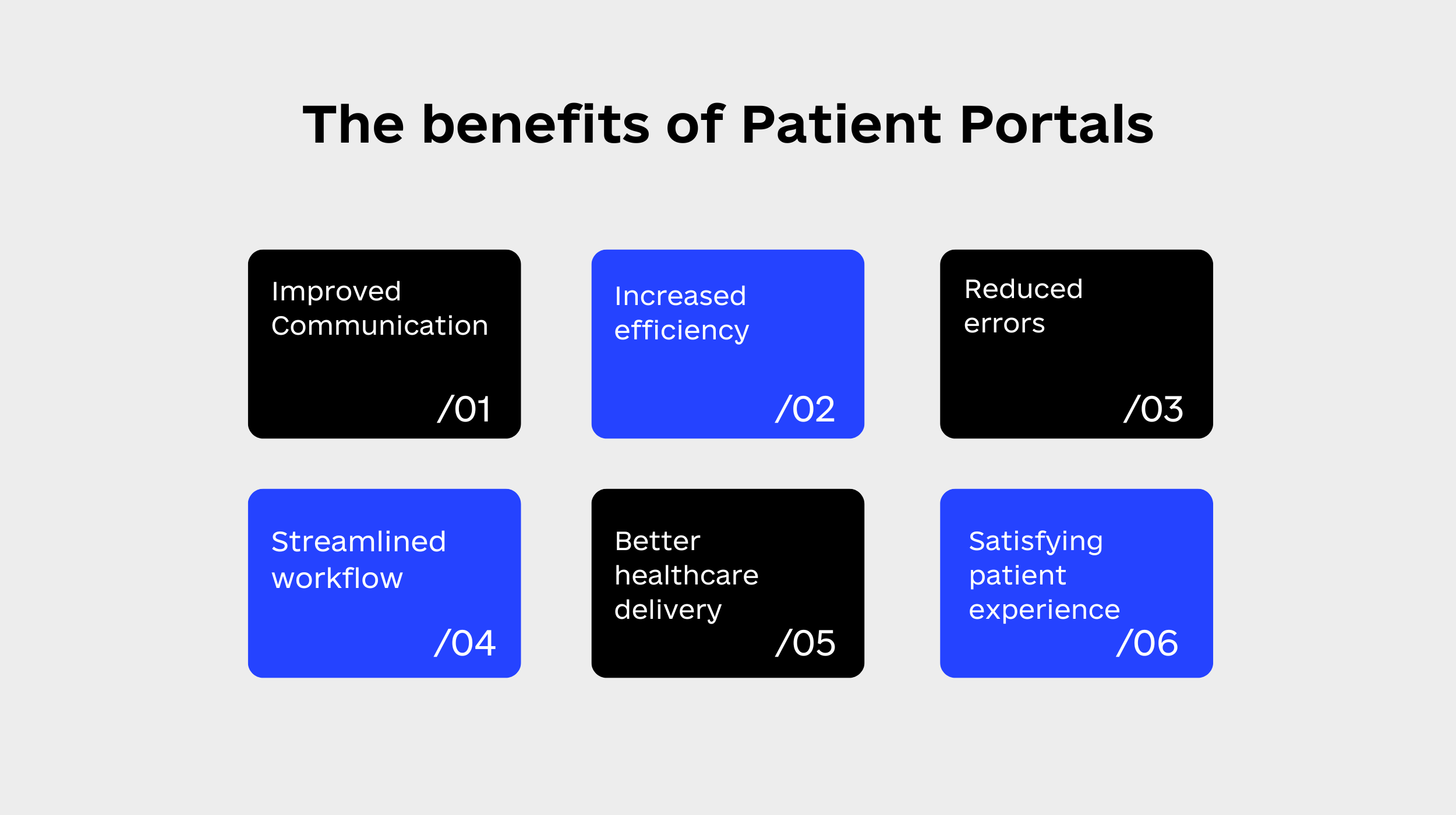
Patient portal software development is worth the hassle and the cost involved in developing one. The benefits are not only enjoyed by the health care professional but the patient too. Let’s shed more light on the advantages.

Improved Communication
A patient portal boosts communication between a patient and his doctor. The portal can provide video calls or text messages, which helps the patient and doctor interact in real-time.
A key benefit of this is during an emergency when the patient is suffering a seizure or about to go into labor. The doctor is immediately informed of this situation for quick response. Also, the personal nature of communication encourages timid patients to open up and talk more about their ailments.
Increased efficiency
Integrating a patient portal in your medical practice boosts efficiency in dealing with patients. Patients don’t have to fill out forms, which takes more time physically. They can sign up electronically and fill out relevant information which is properly documented and accessible. With this, you don’t have to ask repeated questions due to the accessibility of information.
Reduced errors
Mistakes in recording patient medical information can lead to wrong diagnosis, wrong prescription, or sometimes fatality. A patient portal reduces this incidence by collating all data in one place to ensure records’ accuracy. Once there is conflicting information, the system will flag the error for correction.
Streamlined workflow
A hospital is, at the best of times, a beehive of activities. Nurses and receptionists are taking calls from several patients simultaneously while trying to schedule in-person appointments. Not to mention lab scientists trying to mail out lab results. The patient portal software development takes care of all these. The medical test results are posted on the patient’s page, while doctor’s appointments are made on the app rather than through calls.
The result is a more efficient workflow.
The patients don’t have to physically visit the doctor’s office physically, thereby saving transport costs.
Better healthcare delivery
Because the portal keeps track of patients’ health, symptoms and test results, it can prescribe drugs for ailments. It is a one-stop platform to schedule appointments, order refills of prescription drugs, and remind a patient of what to do at a certain time. Patients are also better served with useful medical articles which help them know more about their conditions.
Satisfying patient experience
When patients can sit in the comfort of their homes and receive a consultation and medical information at the tip of their fingers, they are better engaged and happy. In addition, the payment gateway on the portal ensures swift and seamless payment for services. Another side is that the patient can see the health record and is in a better place to understand what is happening in his body.
Patient portals make healthcare more patient-driven and put patients in charge of their health. This experience can help retain more patients and sign up new ones with good referrals.
Patient Portal Apps: Key features
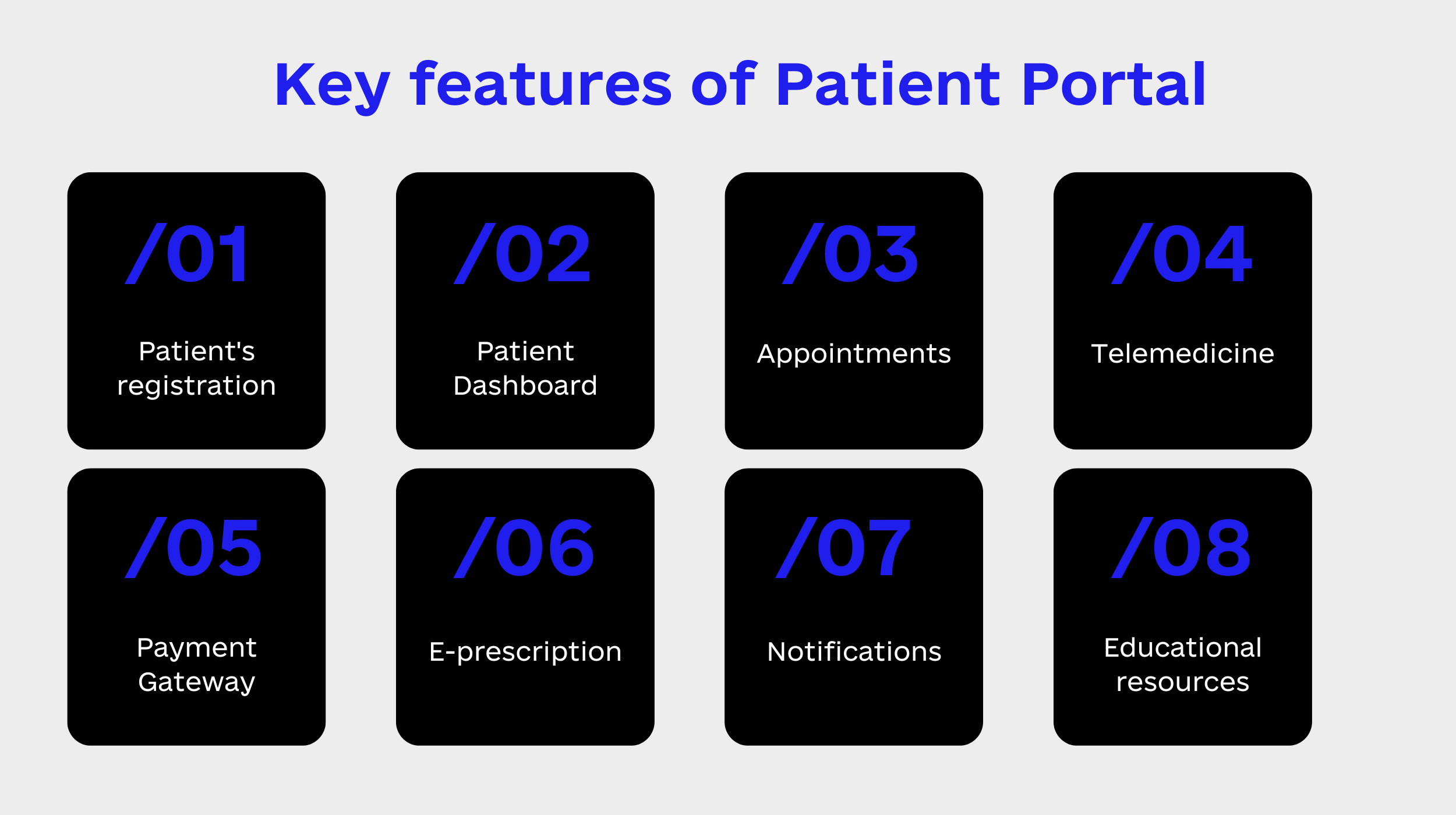
When designing a patient portal app, these features are must-haves.

Patient’s registration
Even though a patient portal is a general-purpose tool, it is more of a personal affair, and this is where patient registration comes in. the patient’s login ensures the confidentiality of medical records in line with HIPAA requirements. Note that the registration has to be simple but secure. A complex process may put off patients easily.
Patient Dashboard
The next key feature is the patient’s dashboard, which is the patient’s personal space. Here the patient’s personal information, medical history, test results, appointments, recommendations, and payment history are found. Allergies, diagnoses, and conditions are also captured here.
Appointments
This feature enables patients to schedule appointments or consultations with physicians. You can add a calendar feature that reminds the patient of appointments and reduces instances of no-shows for appointments.
Telemedicine
The patient portal should have features for fast and seamless video calling or messaging between patients and doctors. Video conferencing apps like Zoom are integrated here for live video sessions. Telemedicine reduces the need for in-person consultations and reduces response time in attending to patients.
Payment Gateway
To provide fast and convenient healthcare access, payment gateways on the patient portal facilitate quick settlement of bills. Patients can pay using credit or debit cards anywhere they are to pay for medical services by a healthcare provider. The payment feature also keeps a record of payments which promotes transparency.
E-prescription
For patients who need constant refills or resupply of particular drugs, this feature helps a great deal. Sometimes these patients cannot come to the hospital due to old age or pains. The patient portal helps by partnering with pharmacies close to the patient to deliver drugs to them quickly.
Notifications
Medical care is usually an ongoing process whereby patients are on a regular treatment regimen such as diet, exercise, prescription pills, therapy, or counseling. The notification, therefore, assumes a higher pedestal. It keeps patients informed of their treatment and when to get on it.
Educational resources
Patients can be kept engaged when they have access to recommended health materials relevant to them. These materials help boost the patient’s understanding of his ailment and how he can provide Do-It-Yourself care before a doctor intervenes.
Technical Side of Patient Portal Development
There are technicalities in the patient portal development app you must know when building one. They are data security and interoperability. Let’s break them down for you.
Data Security
The confidentiality of patient health data is protected by law, and nobody can access such data. The Health Insurance Portability and Accountability Act (HIPAA) in the United States specify measures for healthcare providers in managing patient health information.
- Authentication: Patient’s login details must be secured using multi-factor authentication, secret question, or email verification.
- When the account is inactive for a period, it is logged out.
- Safe storage of user’s data and clearing when logged out.
- Periodic vulnerability checks by the provider.
- Educate patients on data breaches and how to secure their data.
Interoperability
This outlines the standards that healthcare providers must comply with when they share patient health data with other providers. For instance, the U.S. Interoperability final Rules prescribe two standards: Fast Healthcare Interoperability Resources (FHIR) and U.S. Core Data for Interoperability (USCDI).
- FHIR emphasizes the proper way to exchange data to the comprehension of the parties involved.
- USCDI talks about the information shareable at the request of a patient. Other standards include DICOM for the format of medical images to be shared, SCRIPT for prescription information exchange, and CDISC to exchange clinical research data.
These standards help you as a healthcare provider safely share this information with other providers, such as pharmacies, for smoother and improved healthcare delivery. Also, patients can easily share this information from their page on the portal.
Developing a Patient Portal: Step-by-Step Approach
Let’s get down to the nitty-gritty of patient portal development.

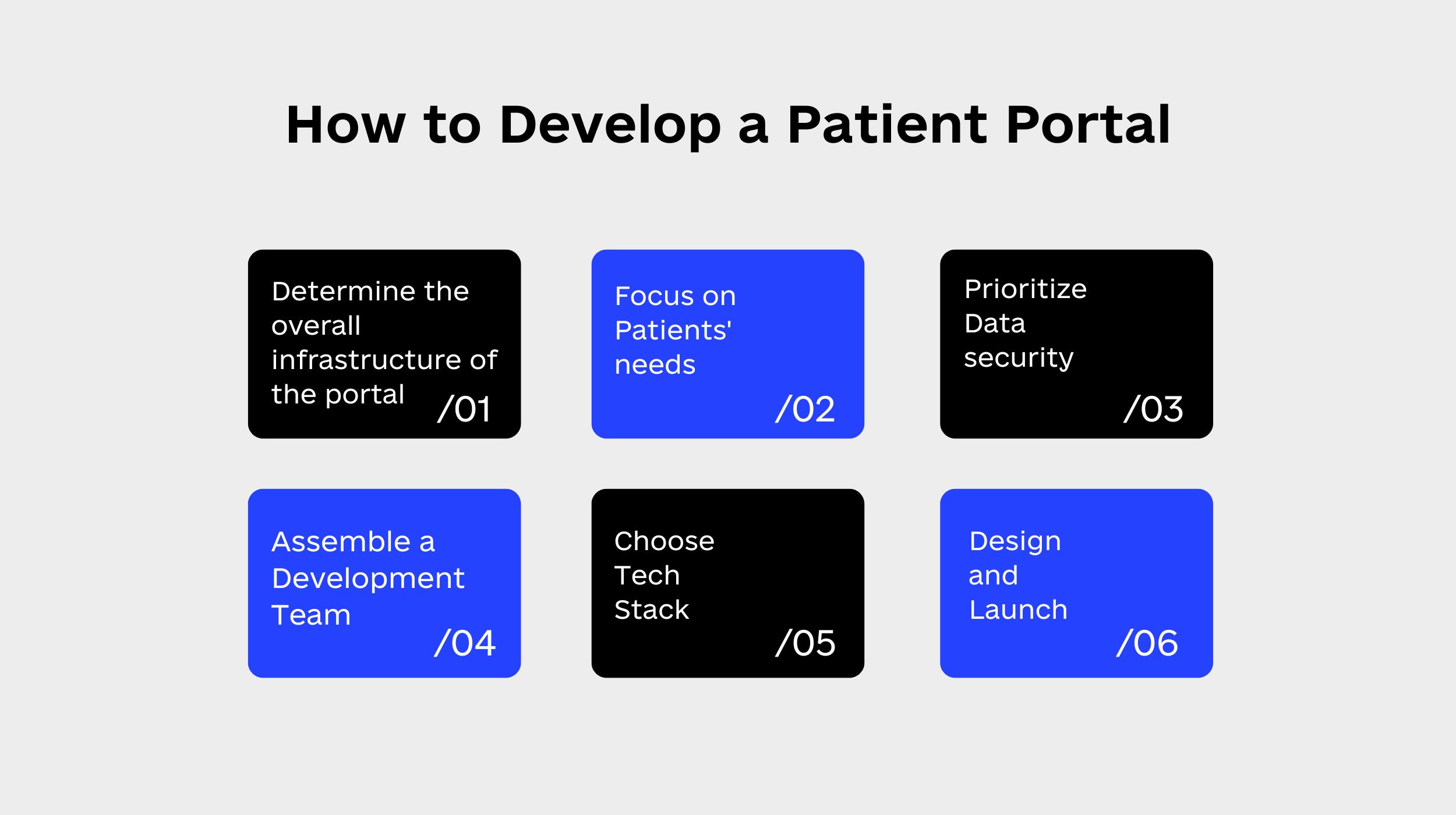
Determine the overall infrastructure of the portal
Here is the starting point. You must know the kind of patient portal you want to build. At this stage, consider whether you want a standalone or integrated portal. The type of patients you want on the portal. This will guide you on the features to integrate with the portal. Also, do you want the portal to be only web-based or a patient portal app?
Focus on Patients’ needs
You must conduct a market survey to know what your competitors are doing well and their weaknesses. Also, during market research, you know the patient’s needs and priorities in the patient portal.
Prioritize Data security
Medical records are some of the most personal information of a person. You must design a water-tight security infrastructure to check attempts to hack or leak patients’ information. Follow the HIPAA requirements to be compliant.
Assemble a Development Team
After having a rough idea of the type of patient portal you want to develop, the development comes in with the technical know-how to design the portal. The development team consists of front-end engineers like the UI/UX designer and back-end developers.
When choosing a development team, you must consider the team’s portfolio, costs of hiring, and previous clients. A great tip to reduce from outside the U.S. and Western Europe is to look to Eastern Europe for developers who charge less. Remember, the size of the portal will ultimately determine the team you assemble.
Choose Tech Stack
A tech stack is a composition of programming languages, software, and frameworks to develop apps. The type of apps you want to build will impact the tech stack to choose. If the app is functional across platforms, React Native and Flutter are great stacks for cross-platform apps.
Design and Launch
The development team is in place, and your tech stack is ready. The next step is to design the portal. Note that the portal must be designed with ease of navigation for patients as a key priority. After the design, release a prototype to be used by healthcare specialists and patients to test the efficiency. Once satisfied, you can proceed to the full launch of the portal.
How to Make Your Patient Portal Efficient
Despite the benefits of patient portals, not all patients use them. Their reasons range from a preference for an in-person consultation to the complexity of the portal and the lack of a mobile option. So, when integrating a patient portal in your medical institution, note these tips to encourage users.

Make it user friendly
One easy way to encourage the use of the portal is to make it as simple as possible. Patients should be able to log in easily to check for needed information. So you have to set up a testing panel during prototyping to get honest feedback and know where to improve.
Make the portal usable for visually challenged people or translate it into other languages apart from English to be more inclusive.
It is useless and a waste of time if patients do not utilize the portal.
Make an app version of the portal
According to Statista, 6.3 billion people use smartphones globally. They are the best way to reach a larger audience. Mobile apps are easy to use and always available on the go. Consider a patient portal app option with the main portal.
Train staff to use the portal
To encourage the use of the portal, train your staff to use the portal. If staff members are abreast of the portal, it will flow to the patients. For instance, if a lab attendant tells the patient after a test that the result will be available on the portal, the patient will be encouraged to signup and use the portal.
Motivate staff by telling them of the reduced workload the portal affords them. You can even set a target for the staff to use the portal and encourage mass adoption by users.
Make it responsive
Creating a portal is only possible when it responds to patients’ needs. When a patient books an appointment, the doctor misses it, or the drugs must be delivered promptly. The patient becomes frustrated and negatively impacts the portal. In emergencies, when a patient inquires about a first aid procedure, it is helpful if there is a rapid response.
Provide more enriching materials
One sure way to make patients visit the portal more often is to educate them by providing medical resource materials relating to their ailments or symptoms. This feature gives the patient more insight into how the sickness developed and ways to tackle them.
Make it feature-rich
A feature-rich portal makes for better engagement. A patient portal that hits the high notes of relevant features draws in more users and boosts user engagement. If a patient knows he can get all the necessary information on a portal as going to the clinic, he will use it.
Patient Portals: Development Cost
A major impediment to app development is the high cost of development. Consider those front-end developers in the United States are paid about $102,504 annually, and back-end developers earn around $115,604 yearly. Yes, the development is not for a whole year, but you can be sure that you would spend more than $100,000 on development.
You can significantly cut costs by outsourcing I.T. development to developers outside the United States to create your custom web app. You can get the portal ready for less than $100,000. The size of the project, type of development team (in-house or outsourced), and features also come in.
How Code&Care Helps with Healthcare Product Development
Patient portals are here to stay with all their great benefits to healthcare professionals and patients. Now you know what to look out for when developing your patient portal.
If you have questions or want to dive straight into development, you can partner with Code & Care to help develop your project. We have the expertise and portfolio of work in related fields, such as the development of mental health apps to build your patient portal. For example, we developed an innovative platform that offers comprehensive, practical, and cost-effective access to quality mental health care. In 2019, we took on the challenge of transforming an existing code base to meet the objective of the project for the next 12 months.
Our work included developing the reward section, creating a vibrant community within the app, and introducing interactive features. And the cherry on top? We successfully moved the project from MVP stage to an operational web and mobile product (iOS and Android)!
You can reach us here [email protected] for more guidance on how to start your own project.
Other in Healthcare:
5 Tips for Doctor Appointment Mobile App Development
7 Points Checklist for Mobile Health App Development
















Popular
Latest
I truly appreciate your technique of writing a blog. I added it to my bookmark site list and will
Hi there to all, for the reason that I am genuinely keen of reading this website’s post to be updated on a regular basis. It carries pleasant stuff.